Étape 1
Téléchargez tout d'abord tous les fichiers nécessaires pour ce tutoriel :
 fichier .psd pour la typo;
fichier .psd pour la typo;
 font : Cargo Crate;
font : Cargo Crate;
 photographie de Cassis (gracieuseté de Gilles Tarabiscuité).
photographie de Cassis (gracieuseté de Gilles Tarabiscuité).
 la page html.
la page html.
Étape 2
L'opération qui suit nous permettra d'obtenir la couleur moyenne du fond sur lequel apparaîtra notre animation et qui deviendra, à la toute fin, la couleur transparente du gif animé.
 Ouvrez le fichier "cassis.jpg" avec Photoshop.
Ouvrez le fichier "cassis.jpg" avec Photoshop.
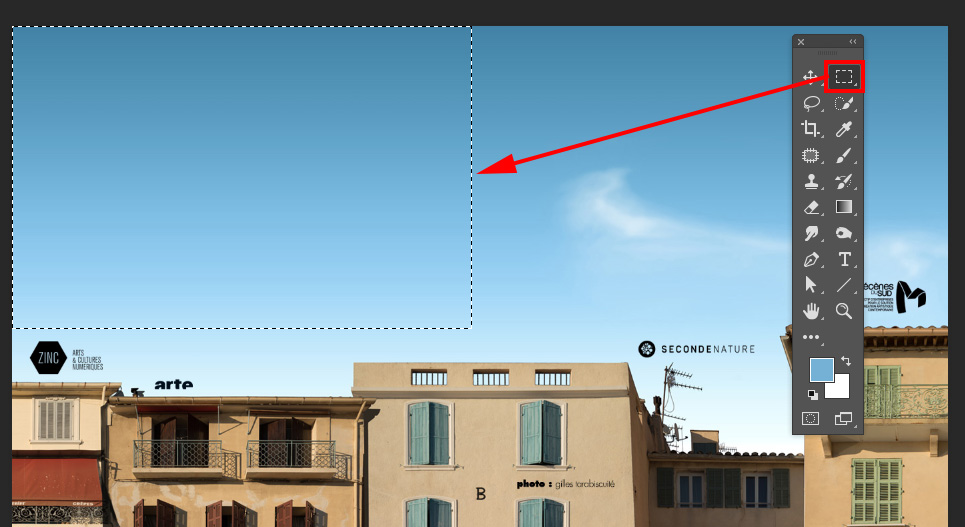
 À l'aide de l'outil rectangle de sélection, sélectionnez uniquement le ciel de la photo (voir image ci-dessous) et recadrez selon cette sélection : menu : IMAGE > RECADRER.
À l'aide de l'outil rectangle de sélection, sélectionnez uniquement le ciel de la photo (voir image ci-dessous) et recadrez selon cette sélection : menu : IMAGE > RECADRER.
 Appliquez ensuite le FILTRE > FLOU > MOYENNE.
Appliquez ensuite le FILTRE > FLOU > MOYENNE.
 Prenez ensuite la pipette (raccourci : I) et échantillonnez la couleur obtenue.
Prenez ensuite la pipette (raccourci : I) et échantillonnez la couleur obtenue.
 Fermez le fichier "cassis.jpg" en prenant bien soin de ne pas l'enregistrer.
Fermez le fichier "cassis.jpg" en prenant bien soin de ne pas l'enregistrer.
Étape 3
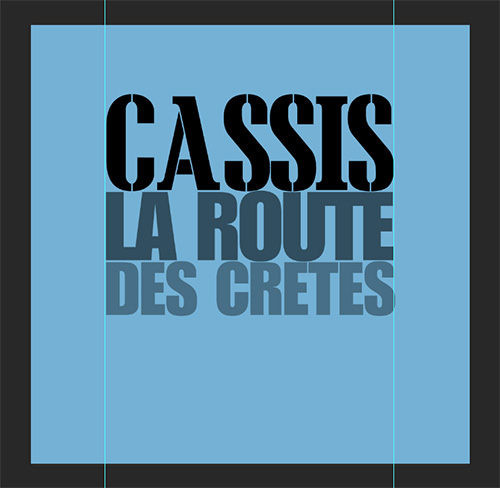
 Ouvrez le fichier "typo-cassis.psd" avec Photoshop.
Ouvrez le fichier "typo-cassis.psd" avec Photoshop.
 Sélectionnez le calque d'arrière-plan et remplissez-le avec la couleur échantillonnée précédemment.
Sélectionnez le calque d'arrière-plan et remplissez-le avec la couleur échantillonnée précédemment.
 Modifiez ensuite l'opacité du calque "LA ROUTE" à 70%.
Modifiez ensuite l'opacité du calque "LA ROUTE" à 70%.
 Modifiez l'opacité du calque "DES CRETES" à 50%.
Modifiez l'opacité du calque "DES CRETES" à 50%.
 Enregistrez le fichier Photoshop.
Enregistrez le fichier Photoshop.
Étape 4
Nous allons maintenant importer un fichier Photoshop en préservant toutes les particularités du document (opacité des calques, mode de fusion, etc.) de façon à pouvoir les modifier plus tard dans Photoshop et les mettre à jour automatiquement dans After Effects.
 Ouvrez After Effects.
Ouvrez After Effects.
 Allez dans le menu FICHIER > IMPORTER > FICHIER... (raccourci : CMD +i) et importez le fichier "typo_cassis.psd".
Allez dans le menu FICHIER > IMPORTER > FICHIER... (raccourci : CMD +i) et importez le fichier "typo_cassis.psd".
 Choisissez ensuite les paramètres d'importation comme dans l'image ci-dessous.
Choisissez ensuite les paramètres d'importation comme dans l'image ci-dessous.
Étape 5
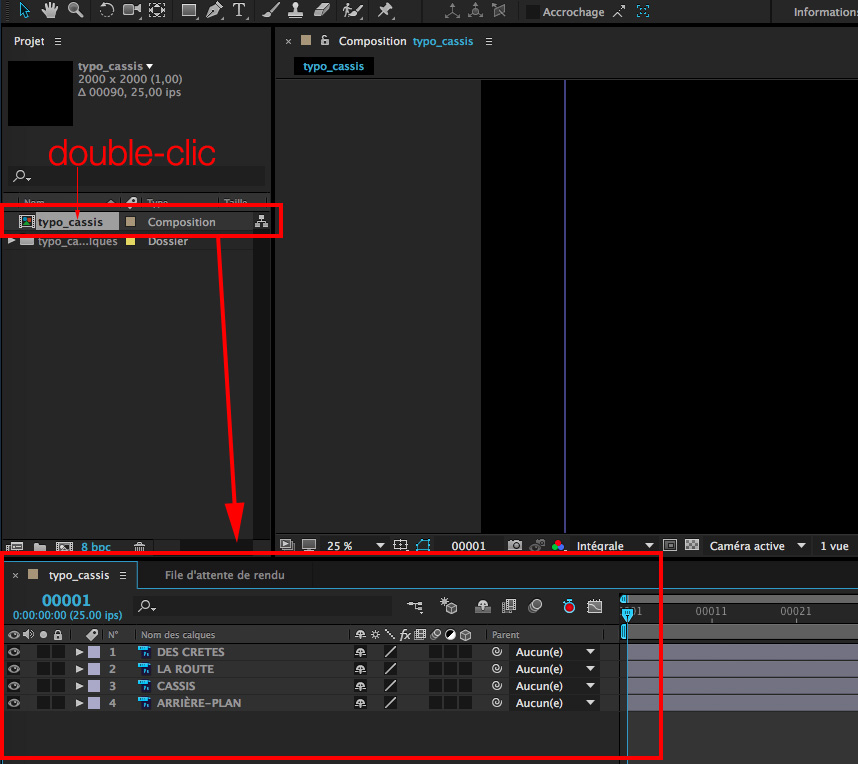
Une fois le document Photoshop importé, il apparaîtra comme une composition dans le panneau des Projets. Il n'est donc pas nécessaire de créer une nouvelle composition (erreur fréquente).
 Double-cliquez sur l'élément "typo-cassis". Vous verrez alors les calques apparaître automatiquement dans le panneau MONTAGE avec les mêmes noms de calques créés dans Photoshop. Remarquez que les calques ont également préservés leur opacité respective (raccourci : clic sur le calque + T sur le clavier pour voir la propriété opacité).
Double-cliquez sur l'élément "typo-cassis". Vous verrez alors les calques apparaître automatiquement dans le panneau MONTAGE avec les mêmes noms de calques créés dans Photoshop. Remarquez que les calques ont également préservés leur opacité respective (raccourci : clic sur le calque + T sur le clavier pour voir la propriété opacité).
Étape 6
Pour chacun des calques, nous devons maintenant placer un point d'ancrage. De façon imagée, placer un point d'ancrage correspond à l'idée de planter un clou sur notre élément pour qu'il se déplace en fonction de la position du clou.
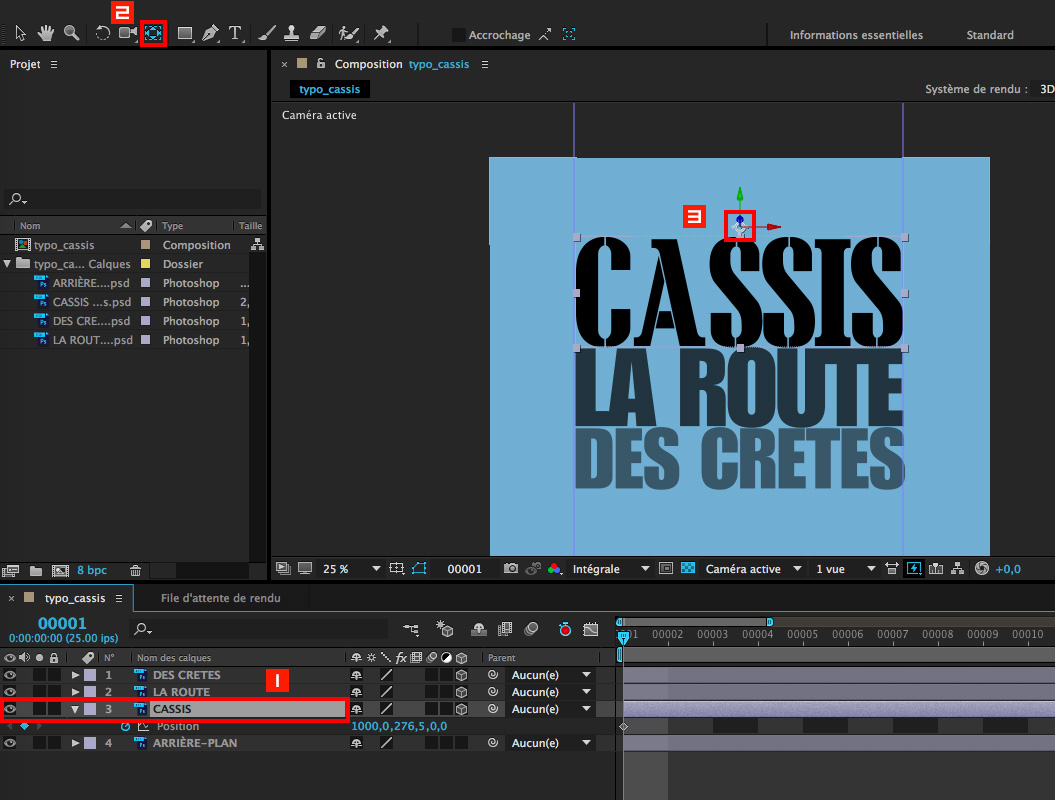
 Sélectionnez le calque "CASSIS".
Sélectionnez le calque "CASSIS".
 Sélectionnez ensuite l'outil de déplacement du point d'ancrage :
Sélectionnez ensuite l'outil de déplacement du point d'ancrage : ![]()
 Avec la souris, déplacez le point d'ancrage pour qu'il soit au centre et juste au-dessus du mot "CASSIS" :
Avec la souris, déplacez le point d'ancrage pour qu'il soit au centre et juste au-dessus du mot "CASSIS" : ![]()
Répétez les mêmes opérations pour les calques "LA ROUTE" et "DES CRETES".
Étape 7
Nous allons maintenant convertir les calques contenant la typo en calques 3D pour permettre les manipulations en 3D.
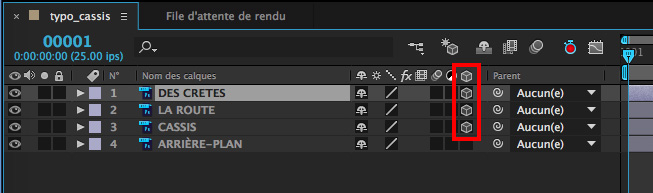
 Repérez l'icône 3D :
Repérez l'icône 3D : ![]() .
.
 Cochez l'option 3D pour les 3 calques de typo (voir image ci-dessous).
Cochez l'option 3D pour les 3 calques de typo (voir image ci-dessous).
Étape 8
Avant de commencer à animer, nous allons paramétrer quelques éléments du projet et de la composition pour faciliter notre travail.
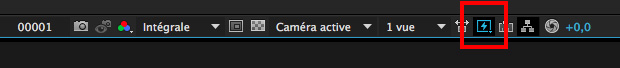
 Pour voir rapidement les modifications apportées aux animations, je vous propose de choisir l'option "ÉBAUCHE RAPIDE" sous l'icône prévisualisations rapides.
Pour voir rapidement les modifications apportées aux animations, je vous propose de choisir l'option "ÉBAUCHE RAPIDE" sous l'icône prévisualisations rapides.

 Comme j'utilise des frames comme unité de mesure dans ce tutoriel, pour changer les unités de temporel à unités d'images (frames), allez dans le menu FICHIER > PARAMÈTRES DU PROJET… et cochez IMAGES au lieu de CODE TEMPOREL.
Comme j'utilise des frames comme unité de mesure dans ce tutoriel, pour changer les unités de temporel à unités d'images (frames), allez dans le menu FICHIER > PARAMÈTRES DU PROJET… et cochez IMAGES au lieu de CODE TEMPOREL.
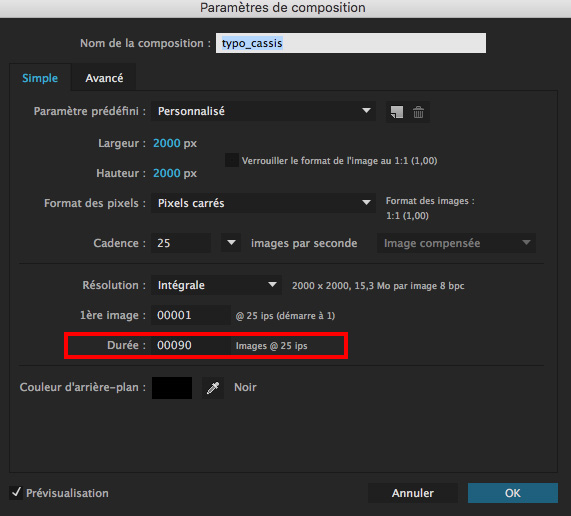
 Changez la durée de l'animation pour 90 secondes. Pour modifier la durée, aller dans le menu COMPOSITION > PARAMÈTRES DE COMPOSITION. Assurez-vous également que le numéro de la 1ère image soit 00001 et non 0 (voir image ci-dessous).
Changez la durée de l'animation pour 90 secondes. Pour modifier la durée, aller dans le menu COMPOSITION > PARAMÈTRES DE COMPOSITION. Assurez-vous également que le numéro de la 1ère image soit 00001 et non 0 (voir image ci-dessous).

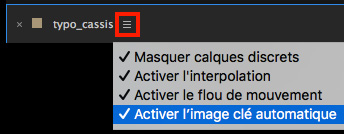
 Ouvrez les options de la composition (voir image ci-dessous) et sélectionnez l'option : ACTIVER L'IMAGE CLÉ AUTOMATIQUE.
Ouvrez les options de la composition (voir image ci-dessous) et sélectionnez l'option : ACTIVER L'IMAGE CLÉ AUTOMATIQUE.

Étape 9
Nous sommes prêts à animer...
 Assurez-vous que la tête de lecture est sur le frame 1 :
Assurez-vous que la tête de lecture est sur le frame 1 : 
 Sélectionnez le calque "CASSIS".
Sélectionnez le calque "CASSIS".
 Tapez la lettre R sur le clavier pour afficher la propriété Rotation.
Tapez la lettre R sur le clavier pour afficher la propriété Rotation.
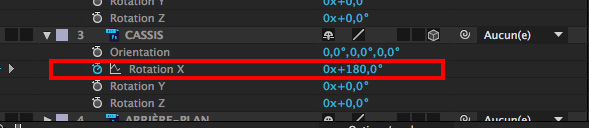
 Modifiez uniquement la propriété Rotation X en tapant 180 degrés sur la deuxième variable. (voir image ci-dessous).
Modifiez uniquement la propriété Rotation X en tapant 180 degrés sur la deuxième variable. (voir image ci-dessous).
Étape 10
 Placez la tête de lecture sur le frame 10.
Placez la tête de lecture sur le frame 10.
 Ramenez la valeur de Rotation X à "0".
Ramenez la valeur de Rotation X à "0".
 Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Étape 11
Pour créer un effet de balancier, comme si la lettre pesait un certain poids et qu'elle continuait d'osciller avant de s'arrêter complètement, nous allons raffiner l'animation.
 Placez la tête de lecture sur le frame 10.
Placez la tête de lecture sur le frame 10.
 Modifiez la valeur d'orientation X. Au lieu de 0o, mettez -30o.
Modifiez la valeur d'orientation X. Au lieu de 0o, mettez -30o.
 Placez la tête de lecture sur le frame 15.
Placez la tête de lecture sur le frame 15.
 Modifiez la valeur d'orientation X pour 25o.
Modifiez la valeur d'orientation X pour 25o.
 Placez la tête de lecture sur le frame 20.
Placez la tête de lecture sur le frame 20.
 Modifiez la valeur d'orientation X pour -20o.
Modifiez la valeur d'orientation X pour -20o.
 Placez la tête de lecture sur le frame 25.
Placez la tête de lecture sur le frame 25.
 Modifiez la valeur d'orientation X pour 15o.
Modifiez la valeur d'orientation X pour 15o.
 Placez la tête de lecture sur le frame 30.
Placez la tête de lecture sur le frame 30.
 Modifiez la valeur d'orientation X pour -10o.
Modifiez la valeur d'orientation X pour -10o.
 Placez la tête de lecture sur le frame 35.
Placez la tête de lecture sur le frame 35.
 Modifiez la valeur d'orientation X pour 5o.
Modifiez la valeur d'orientation X pour 5o.
 Placez la tête de lecture sur le frame 40.
Placez la tête de lecture sur le frame 40.
 Modifiez la valeur d'orientation X pour 0o.
Modifiez la valeur d'orientation X pour 0o.
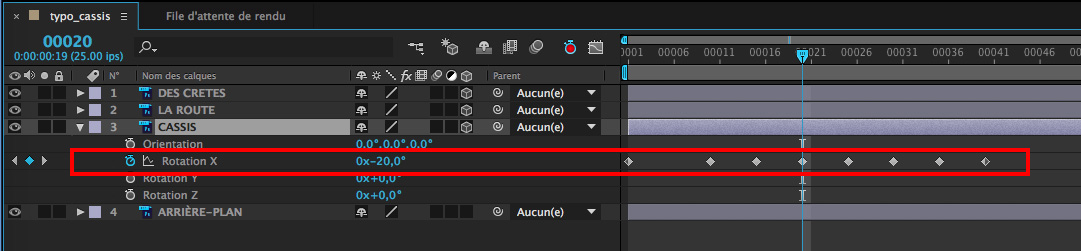
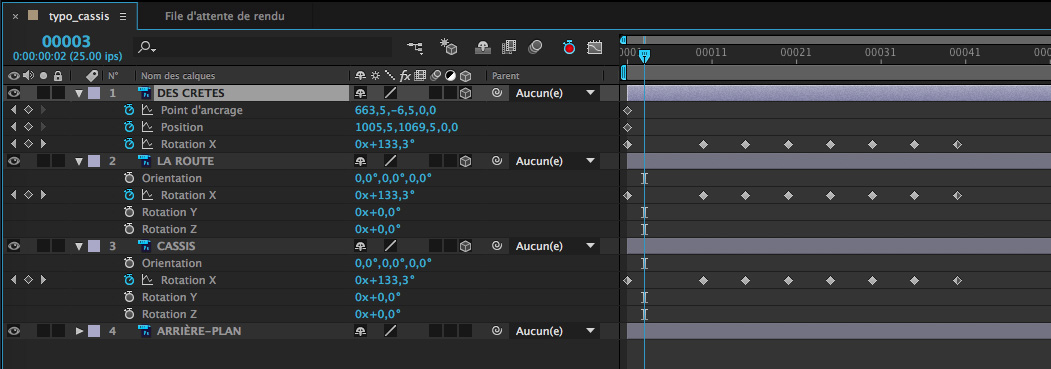
Une fois toutes les valeurs entrées, votre panneau montage devrait ressembler à ceci pour le calque "CASSIS".
Étape 12
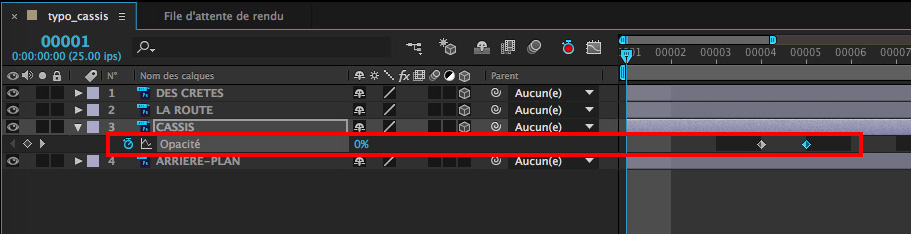
 Ajustez ensuite l'opacité du calque "CASSIS" : raccourci clavier : lettre T. Au frame 4, mettez l'opacité à 0%.
Ajustez ensuite l'opacité du calque "CASSIS" : raccourci clavier : lettre T. Au frame 4, mettez l'opacité à 0%.
 Au frame 5 ou 6, mettez l'opacité à 100%.
Au frame 5 ou 6, mettez l'opacité à 100%.
Étape 13
Nous allons maintenant appliquer les mêmes transformations de rotation X aux calques "LA ROUTE" et "DES CRETES". Plutôt que de tout répéter les étapes, nous allons simplement copier/coller les transformations de la propriété Rotation X.
 Sélectionnez la propriété Rotation X du calque "CASSIS".
Sélectionnez la propriété Rotation X du calque "CASSIS".
 Appuyez sur CMD + C sur le clavier.
Appuyez sur CMD + C sur le clavier.
 Sélectionnez le calque "LA ROUTE" et faites CMD + V sur le clavier.
Sélectionnez le calque "LA ROUTE" et faites CMD + V sur le clavier.
 Sélectionnez ensuite le calque "DES CRETES" et faites CMD + V sur le clavier.
Sélectionnez ensuite le calque "DES CRETES" et faites CMD + V sur le clavier.
 Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
 Votre panneau Montage devrait ressembler à l'image ci-dessous :
Votre panneau Montage devrait ressembler à l'image ci-dessous :
Étape 14
Maintenant, les trois calques arrivent en même temps. Nous allons les décaler dans le temps.
 Sélectionnez le calque "LA ROUTE" et avec la souris déplacez-le en cliquant et en enfonçant le bouton de la souris sur la zone mauve pour que son début commence au frame 13.
Sélectionnez le calque "LA ROUTE" et avec la souris déplacez-le en cliquant et en enfonçant le bouton de la souris sur la zone mauve pour que son début commence au frame 13.
 Sélectionnez ensuite le calque "DES CRETES" et avec la souris déplacez-le pour que son début commence au frame 25.
Sélectionnez ensuite le calque "DES CRETES" et avec la souris déplacez-le pour que son début commence au frame 25.
 Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
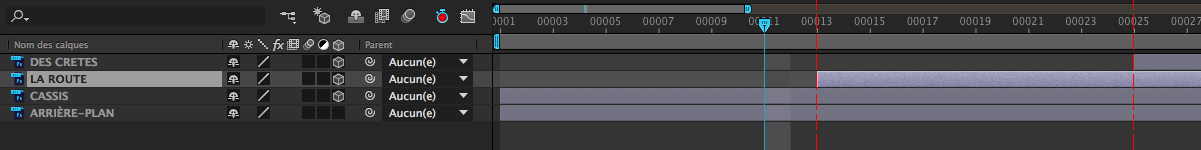
 Votre panneau Montage devrait ressembler à l'image ci-dessous :
Votre panneau Montage devrait ressembler à l'image ci-dessous :
Étape 15
Réglage de l'opacité des calques "LA ROUTE" et "DES CRETES".
 Cliquez sur le calque "LA ROUTE".
Cliquez sur le calque "LA ROUTE".
 Ajustez l'opacité : raccourci clavier : lettre T. Au frame 16, mettez l'opacité à 0%.
Ajustez l'opacité : raccourci clavier : lettre T. Au frame 16, mettez l'opacité à 0%.
 Au frame 18, mettez l'opacité à 70%.
Au frame 18, mettez l'opacité à 70%.
 Cliquez sur le calque DES CRETES".
Cliquez sur le calque DES CRETES".
 Ajustez l'opacité : raccourci clavier : lettre T. Au frame 29, mettez l'opacité à 0%.
Ajustez l'opacité : raccourci clavier : lettre T. Au frame 29, mettez l'opacité à 0%.
 Au frame 31, mettez l'opacité à 50%.
Au frame 31, mettez l'opacité à 50%.
Étape 16
Pour synchroniser le mouvement des calques entre eux, nous allons maintenant les connecter (calques parents et enfants).
 Placez la tête de lecture sur le dernier frame, là où tous les panneaux sont à leur position finale.
Placez la tête de lecture sur le dernier frame, là où tous les panneaux sont à leur position finale.
 Cliquez sur la touche "U" en cliquant sur chacun des calques pour fermer leurs propriétés.
Cliquez sur la touche "U" en cliquant sur chacun des calques pour fermer leurs propriétés.
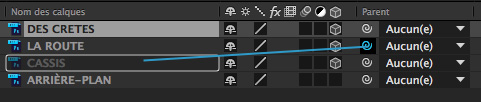
 Sélectionnez le calque "LA ROUTE" et cliquez sur l'icône parent :
Sélectionnez le calque "LA ROUTE" et cliquez sur l'icône parent : ![]() en gardant votre doigt enfoncé sur le bouton de la souris.
en gardant votre doigt enfoncé sur le bouton de la souris.
 Tirez vers le calque "CASSIS" pour apparenter les deux calques. "LA ROUTE" deviendra ainsi tributaire du calque "CASSIS".
Tirez vers le calque "CASSIS" pour apparenter les deux calques. "LA ROUTE" deviendra ainsi tributaire du calque "CASSIS".
 Sélectionnez le calque "DES CRETES" et cliquez sur l'icône parent :
Sélectionnez le calque "DES CRETES" et cliquez sur l'icône parent : ![]() en gardant votre doigt enfoncé sur le bouton de la souris, tirez vers le calque "LA ROUTE" pour apparenter les deux calques.
en gardant votre doigt enfoncé sur le bouton de la souris, tirez vers le calque "LA ROUTE" pour apparenter les deux calques.
 Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier)
Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier)
Étape 17
Dernière étape dans After Effects. Il ne nous reste plus à présent qu'à procéder au rendu de l'animation pour créer un clip vidéo.
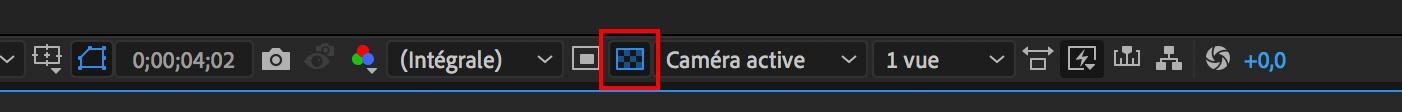
 Enlevez le calque contenant le fond bleu. Cliquez sur l'icône ACTIVER/DÉSACTIVER LA GRILLE DE TRANSPARENCE pour vous assurer que le fond de l'animation est transparent :
Enlevez le calque contenant le fond bleu. Cliquez sur l'icône ACTIVER/DÉSACTIVER LA GRILLE DE TRANSPARENCE pour vous assurer que le fond de l'animation est transparent :

 Dans le menu, allez sous : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU.
Dans le menu, allez sous : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU.
 Le panneau FILE D'ATTENTE DE RENDU s'ouvrira.
Le panneau FILE D'ATTENTE DE RENDU s'ouvrira.
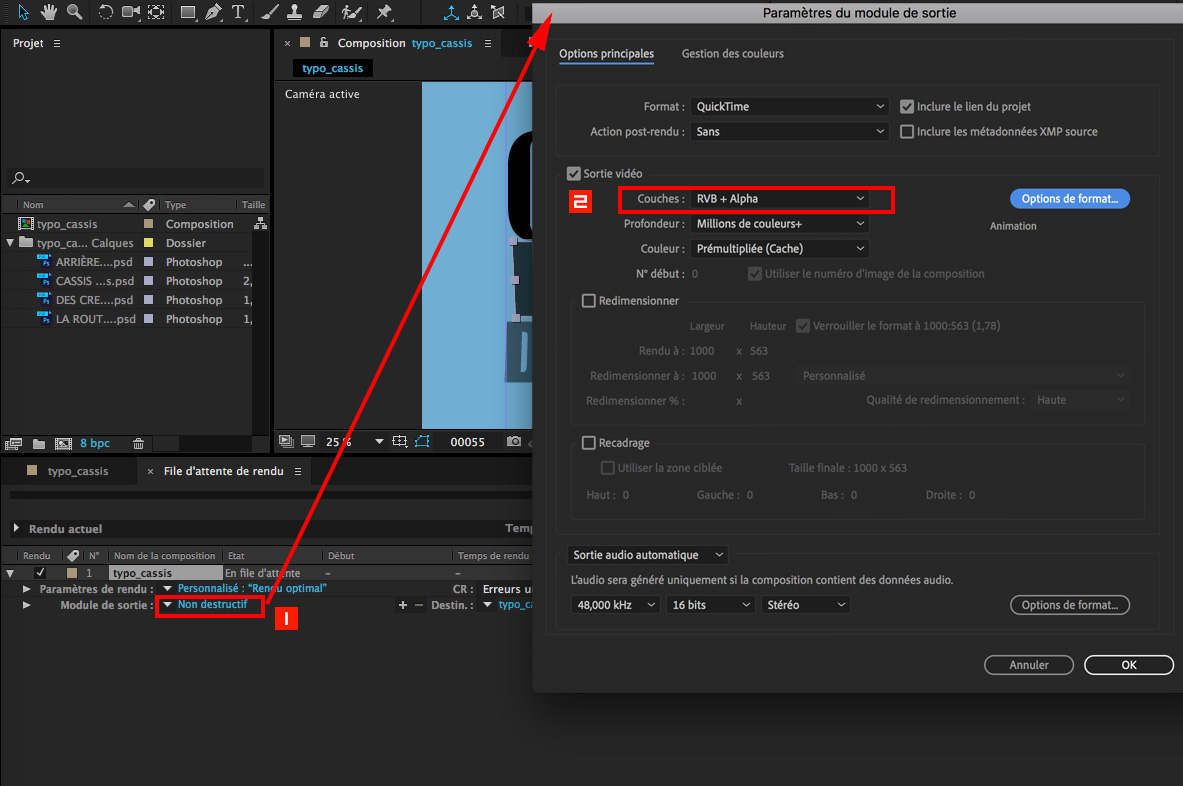
 Cliquez sur le lien intitulé "NON DESTRUCTIF". Un autre panneau s'ouvre : "PARAMÈTRES DU MODULE DE SORTIE".
Cliquez sur le lien intitulé "NON DESTRUCTIF". Un autre panneau s'ouvre : "PARAMÈTRES DU MODULE DE SORTIE".
 Entrez les mêmes paramètres que dans l'image ci-dessous.
Entrez les mêmes paramètres que dans l'image ci-dessous.
 Paramétrez la destination, l'endroit où vous allez enregistrer votre animation en cliquant sur le bouton : "Destin." et cliquez pour finir sur le bouton "Rendu".
Paramétrez la destination, l'endroit où vous allez enregistrer votre animation en cliquant sur le bouton : "Destin." et cliquez pour finir sur le bouton "Rendu".
Voilà, il ne reste plus qu'à patienter jusqu'à ce que le rendu soit terminé...
Étape 18
Conversion de la vidéo en gif animé.
 Ouvrez votre animation dans Photoshop. Sur l'invitation, sélectionnez l'option "Convertir les couleurs du document selon l'espace de travail".
Ouvrez votre animation dans Photoshop. Sur l'invitation, sélectionnez l'option "Convertir les couleurs du document selon l'espace de travail".
 Étant donné que notre résultat final sera un .gif, nous devons dégraissé l'animation au maximum pour qu'elle ne pèse pas trop lourd. Placez des repères au plus proche des lignes de texte.
Étant donné que notre résultat final sera un .gif, nous devons dégraissé l'animation au maximum pour qu'elle ne pèse pas trop lourd. Placez des repères au plus proche des lignes de texte.
 Avec l'outil RECTANGLE DE SÉLECTION, sélectionnez selon vos repères (assurez-vous que l'option "Magnétisme" dans "Affichage" soit activée) puis allez dans le menu IMAGE > RECADRER.
Avec l'outil RECTANGLE DE SÉLECTION, sélectionnez selon vos repères (assurez-vous que l'option "Magnétisme" dans "Affichage" soit activée) puis allez dans le menu IMAGE > RECADRER.
 Jouez votre animation pour vous assurer qu'aucun pixel n'ait été coupé.
Jouez votre animation pour vous assurer qu'aucun pixel n'ait été coupé.
Étape 19
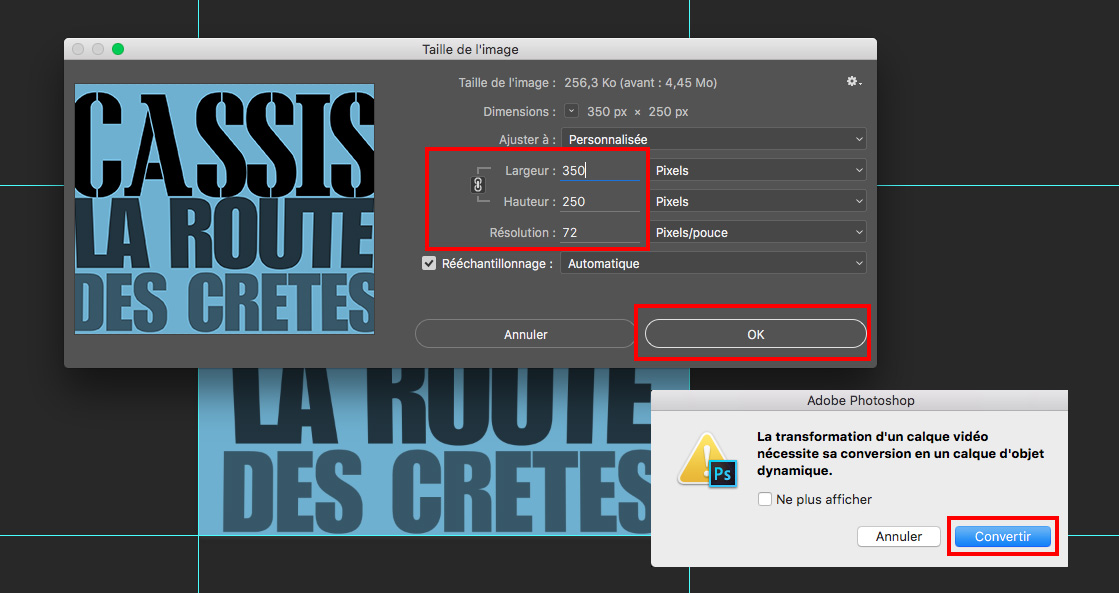
 Redimensionnez l'animation à 350 pixels de large : IMAGE > TAILLE DE L'IMAGE...
Redimensionnez l'animation à 350 pixels de large : IMAGE > TAILLE DE L'IMAGE...
 Cliquez sur OK, puis sur le bouton CONVERTIR en objet dynamique.
Cliquez sur OK, puis sur le bouton CONVERTIR en objet dynamique.
Étape 20
Gestion des fichiers de la page web.
 Créez sur votre ordinateur un nouveau dossier et nommez-le "CASSIS".
Créez sur votre ordinateur un nouveau dossier et nommez-le "CASSIS".
 À l'intérieur de ce dossier, placez les deux fichiers suivants : "cassis.html" et "cassis.jpg".
À l'intérieur de ce dossier, placez les deux fichiers suivants : "cassis.html" et "cassis.jpg".
Étape 21
Nous allons maintenant exporter notre animation au format .gif en prenant soin de rendre le fond transparent.
 Allez dans le menu : FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ).
Allez dans le menu : FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ).
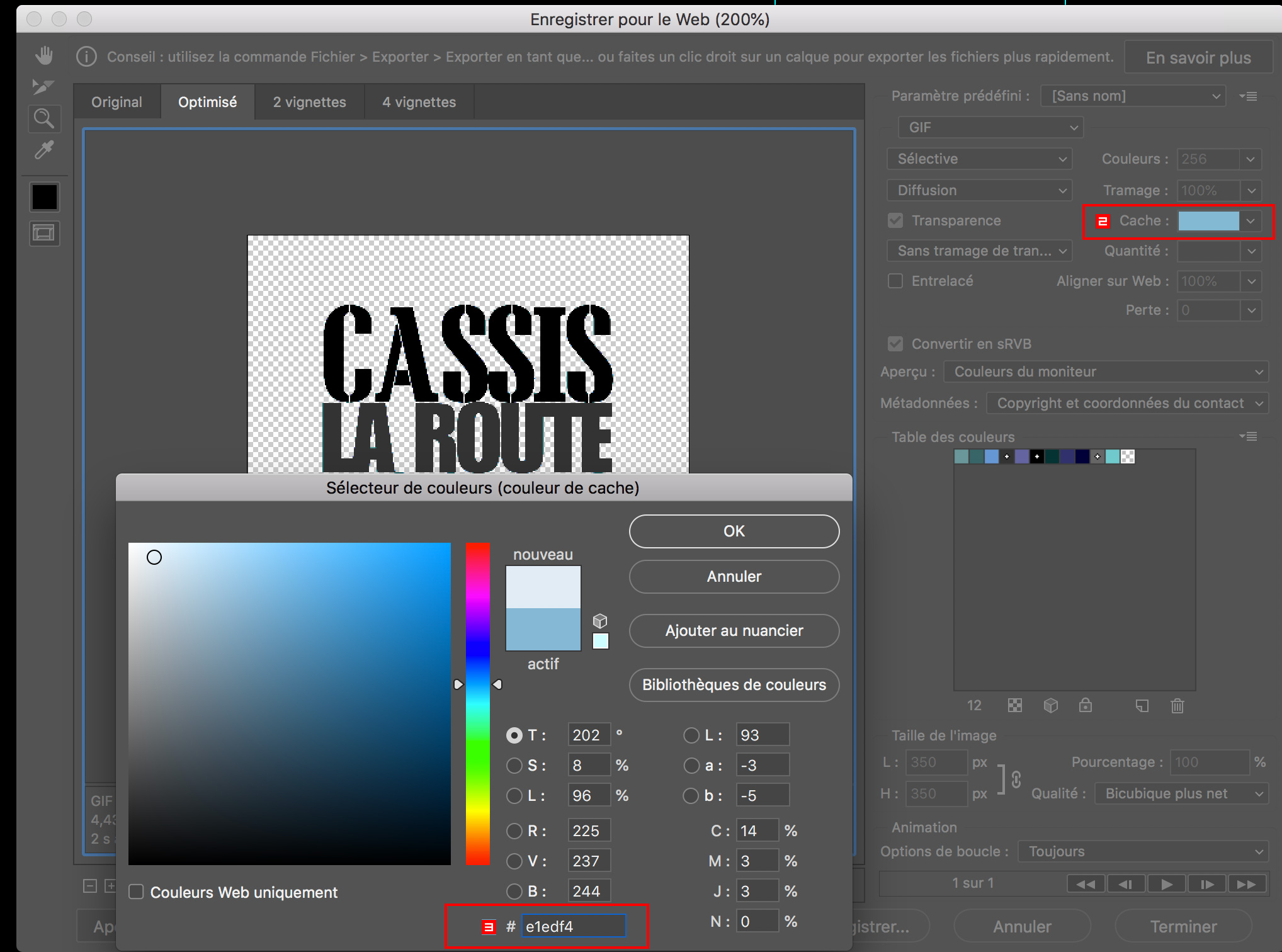
 Choisissez le format .gif et assurez-vous d'entrer exactement les mêmes paramètres comme dans l'image ci-dessous.
Choisissez le format .gif et assurez-vous d'entrer exactement les mêmes paramètres comme dans l'image ci-dessous.
 Cliquez sur le bouton CACHE > AUTRE.
Cliquez sur le bouton CACHE > AUTRE.
 Tapez le code de couleur du fond : e1edf4.
Tapez le code de couleur du fond : e1edf4.
 Appuyez sur "Enregistrer".
Appuyez sur "Enregistrer".
 Enregistrez le fichier sous le nom "typo_cassis.gif" dans le dossier "cassis". Cette dernière étape est importante. L'endroit où vous sauvegardez votre image et le nom que vous lui donnez sont cruciaux pour que l'affichage de la page web se fasse correctement.
Enregistrez le fichier sous le nom "typo_cassis.gif" dans le dossier "cassis". Cette dernière étape est importante. L'endroit où vous sauvegardez votre image et le nom que vous lui donnez sont cruciaux pour que l'affichage de la page web se fasse correctement.
Étape 22
Test de votre animation dans une page web.
 Double-cliquez sur le fichier "cassis.html" qui devrait se trouver dans le dossier "cassis".
Double-cliquez sur le fichier "cassis.html" qui devrait se trouver dans le dossier "cassis".
 Vous devriez voir votre animation jouer sur le fond de la ville de Cassis. Si ce n'est pas le cas, révisez vos noms d'images et l'endroit où vous les avez sauvegardés.
Vous devriez voir votre animation jouer sur le fond de la ville de Cassis. Si ce n'est pas le cas, révisez vos noms d'images et l'endroit où vous les avez sauvegardés.
Fin
Auteur : Gilles Thibault.