Étape 1
 Pour commencer, téléchargez et installez les polices suivantes :
Pour commencer, téléchargez et installez les polices suivantes :
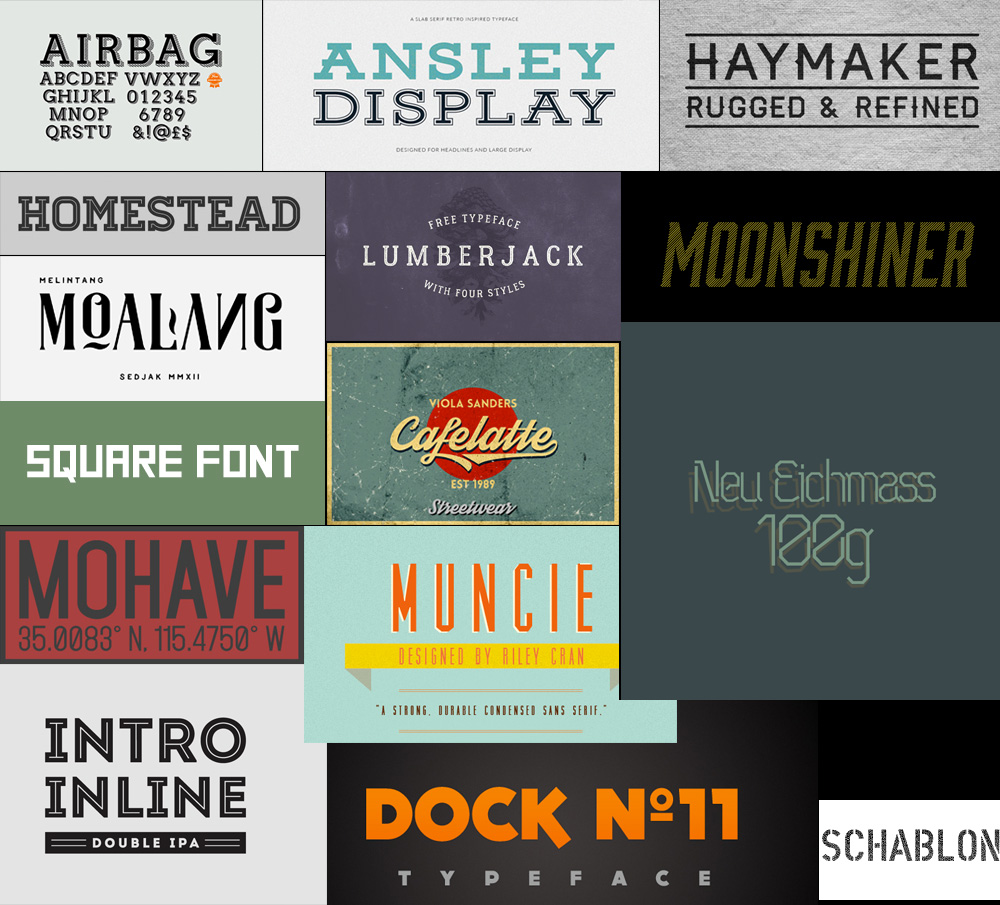
 Airbag
Airbag
 Ansley Display
Ansley Display
 Haymaker
Haymaker
 Homestead
Homestead
 Lumberjack
Lumberjack
 Moonshiner
Moonshiner
 Moalang Melintang
Moalang Melintang
 Square Font
Square Font
 StreetWear
StreetWear
 Neu Eichmass
Neu Eichmass
 Muncie
Muncie
 Mohave
Mohave
 Intro Inline
Intro Inline
 Dock11
Dock11
 DIN Schablonierschrift
DIN Schablonierschrift
Étape 2
 Téléchargez et ouvrez dans After Effects le fichier animation_texte.zip.
Téléchargez et ouvrez dans After Effects le fichier animation_texte.zip.
Étape 3
 Dans la composition FINAL, sous le calque No1, créez un calque solide gris foncé avec cette couleur : #2B2B2B.
Dans la composition FINAL, sous le calque No1, créez un calque solide gris foncé avec cette couleur : #2B2B2B.
 Ajoutez sur ce calque un EFFET > GÉNÉRATION > GAMME DES DÉGRADÉS.
Ajoutez sur ce calque un EFFET > GÉNÉRATION > GAMME DES DÉGRADÉS.
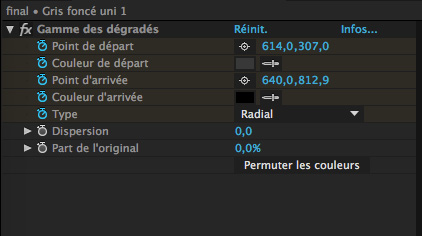
 Entrez les paramètres comme dans l'image ci-dessous pour le dégradé (couleur de départ : #2B2B2B; couleur d'arrivée : #000000) :
Entrez les paramètres comme dans l'image ci-dessous pour le dégradé (couleur de départ : #2B2B2B; couleur d'arrivée : #000000) :
Étape 4
 Déplacez votre tête de lecture sur le frame 45 environ.
Déplacez votre tête de lecture sur le frame 45 environ.
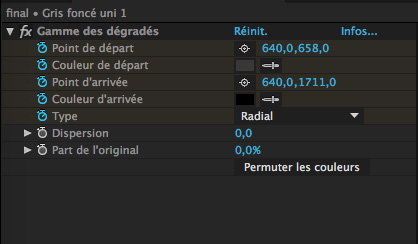
 Entrez maintenant les paramètres suivants pour le dégradé :
Entrez maintenant les paramètres suivants pour le dégradé :
Étape 5
 Double-cliquez sur la composition No.1.
Double-cliquez sur la composition No.1.
 Sélectionnez le calque de texte.
Sélectionnez le calque de texte.
 Cliquez sur la flèche à gauche du texte pour atteindre les propriétés.
Cliquez sur la flèche à gauche du texte pour atteindre les propriétés.
 Complètement à droite de la propriété TEXTE sur la même ligne, vous trouverez le bouton ANIMER :
Complètement à droite de la propriété TEXTE sur la même ligne, vous trouverez le bouton ANIMER :  .
.
 Cliquez sur le bouton ANIMER. Choisissez la propriété ÉCHELLE.
Cliquez sur le bouton ANIMER. Choisissez la propriété ÉCHELLE.
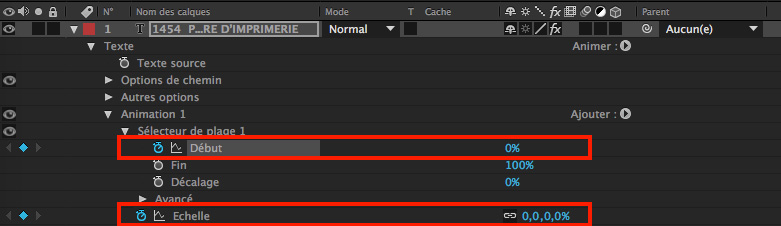
 Mettez l'échelle à 0% sur le frame no. 1.
Mettez l'échelle à 0% sur le frame no. 1.
 Modifiez la propriété DÉBUT. Mettez 0% et ajoutez une image-clé.
Modifiez la propriété DÉBUT. Mettez 0% et ajoutez une image-clé.
Étape 6
 Placez la tête de lecture sur le frame no. 200.
Placez la tête de lecture sur le frame no. 200.
 Modifiez la propriété DÉBUT. Mettez 100%.
Modifiez la propriété DÉBUT. Mettez 100%.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 7
 Remarquez que l'animation se fait lettre par lettre.
Remarquez que l'animation se fait lettre par lettre.
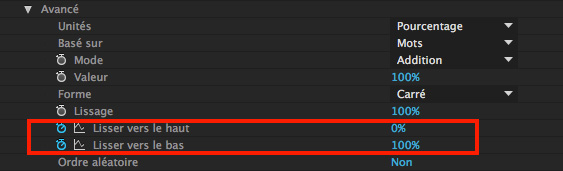
 Sous l'option TEXTE > ANIMATION 1 > SÉLECTEUR DE PLAGE 1, vous trouverez l'option AVANCÉ.
Sous l'option TEXTE > ANIMATION 1 > SÉLECTEUR DE PLAGE 1, vous trouverez l'option AVANCÉ.
 À la propriété BASÉ SUR, choisissez MOT.
À la propriété BASÉ SUR, choisissez MOT.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 8
 Placez la tête de lecture sur le frame no.1.
Placez la tête de lecture sur le frame no.1.
 À l'option LISSER VERS LE BAS, mettez 100% et placez une image-clé.
À l'option LISSER VERS LE BAS, mettez 100% et placez une image-clé.
 LISSER VERS LE HAUT = départ lent, arrivée rapide.
LISSER VERS LE HAUT = départ lent, arrivée rapide.
 LISSER VERS LE BAS = départ rapide, arrivée lente.
LISSER VERS LE BAS = départ rapide, arrivée lente.
Étape 9
 Cliquez sur le bouton AJOUTER à droite de ANIMATION 1 :
Cliquez sur le bouton AJOUTER à droite de ANIMATION 1 :


 Ajoutez la propriété OPACITÉ.
Ajoutez la propriété OPACITÉ.
 Placez votre tête de lecture sur le frame no.1, réglez l'opacité à 0% et ajoutez une image-clé.
Placez votre tête de lecture sur le frame no.1, réglez l'opacité à 0% et ajoutez une image-clé.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 10
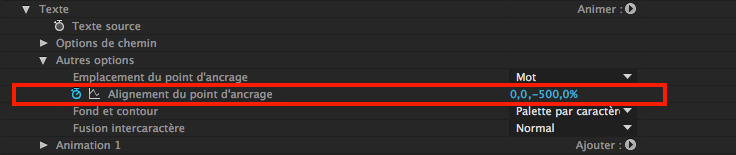
 Allez dans AUTRES OPTIONS > ALIGNEMENT DU POINT D'ANCRAGE.
Allez dans AUTRES OPTIONS > ALIGNEMENT DU POINT D'ANCRAGE.
 Réglez la seconde valeur à -500 %.
Réglez la seconde valeur à -500 %.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 11
 Placez la tête de lecture sur le frame no.170.
Placez la tête de lecture sur le frame no.170.
 Dans le panneau EFFET ET PARAMÈTRES PRÉDÉFINIS, recherchez l'effet TREMBLEMENT - CISAILLEMENT.
Dans le panneau EFFET ET PARAMÈTRES PRÉDÉFINIS, recherchez l'effet TREMBLEMENT - CISAILLEMENT.
 Appliquez cet effet sur le calque de texte.
Appliquez cet effet sur le calque de texte.
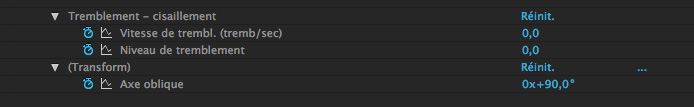
 Placez des images-clé aux propriétés suivantes et paramétrez-les toutes à 0 :
Placez des images-clé aux propriétés suivantes et paramétrez-les toutes à 0 :
 Vitesse de tremblement
Vitesse de tremblement
 Niveau de tremblement
Niveau de tremblement
 Axe oblique
Axe oblique
Étape 12
 Placez la tête de lecture sur le frame no.171.
Placez la tête de lecture sur le frame no.171.
 Modifiez maintenant les propriétés suivantes :
Modifiez maintenant les propriétés suivantes :
 Vitesse de tremblement : 36.
Vitesse de tremblement : 36.
 Niveau de tremblement : 5.
Niveau de tremblement : 5.
 Axe oblique : -2.
Axe oblique : -2.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape 13
 Placez la tête de lecture sur le frame no.200.
Placez la tête de lecture sur le frame no.200.
 Remettez tous les paramètres de l'effet à 0 :
Remettez tous les paramètres de l'effet à 0 :
 Vitesse de tremblement.
Vitesse de tremblement.
 Niveau de tremblement.
Niveau de tremblement.
 Axe oblique.
Axe oblique.
 Faites jouer l'animation.
Faites jouer l'animation.
Contour du texte.
Étape 1
 Ouvrez la composition No.3.
Ouvrez la composition No.3.
 Sélectionnez le calque de texte.
Sélectionnez le calque de texte.
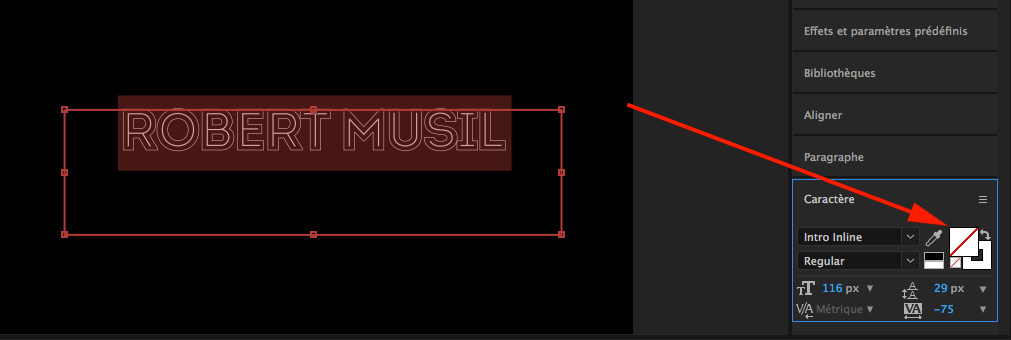
 Sélectionnez les mots ROBERT MUSIL.
Sélectionnez les mots ROBERT MUSIL.
 Dans le panneau caractère, permutez le fond et le contour.
Dans le panneau caractère, permutez le fond et le contour.
Contour du texte.
Étape 2
 Cliquez de droite sur le calque ROBERT MUSIL et sélectionnez l'option Créer des formes à partir du texte (un nouveau calque sera crée au-dessus du texte).
Cliquez de droite sur le calque ROBERT MUSIL et sélectionnez l'option Créer des formes à partir du texte (un nouveau calque sera crée au-dessus du texte).
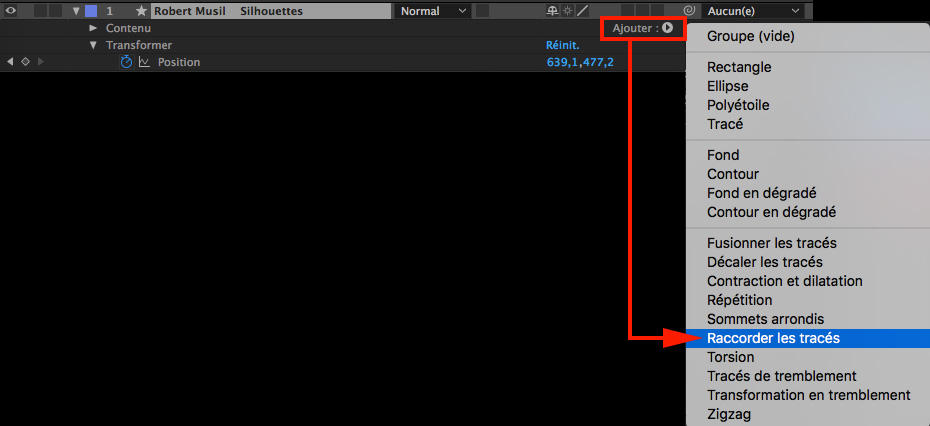
 Ouvrez les options de ce nouveau calque et cliquez sur le bouton AJOUTER. Sélectionnez l'option RÉDUIRE LES TRACÉS.
Ouvrez les options de ce nouveau calque et cliquez sur le bouton AJOUTER. Sélectionnez l'option RÉDUIRE LES TRACÉS.
Contour du texte.
Étape 3
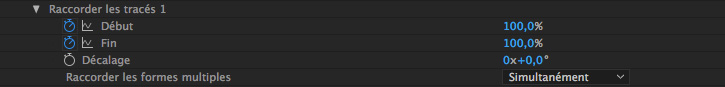
 Repérez la propriété RÉDUIRE LES TRACÉS tout en bas.
Repérez la propriété RÉDUIRE LES TRACÉS tout en bas.
 Insérez une image-clé sur le frame no. 1 pour les propriétés DÉBUT et FIN.
Insérez une image-clé sur le frame no. 1 pour les propriétés DÉBUT et FIN.
 Modifiez la propriété DÉBUT : mettez 100% (le texte disparaîtra).
Modifiez la propriété DÉBUT : mettez 100% (le texte disparaîtra).
 Placez la tête de lecture sur le frame no. 50.
Placez la tête de lecture sur le frame no. 50.
 Modifiez la propriété DÉBUT : mettez 0% (le texte disparaîtra).
Modifiez la propriété DÉBUT : mettez 0% (le texte disparaîtra).
 Sélectionnez la première image-clé de la propriété DÉBUT. Cliquez de droite et sélectionnez ASSISTANT D'IMAGE CLÉ --> LISSAGE À l'APPROCHE.
Sélectionnez la première image-clé de la propriété DÉBUT. Cliquez de droite et sélectionnez ASSISTANT D'IMAGE CLÉ --> LISSAGE À l'APPROCHE.
 Sélectionnez la seconde image-clé de la propriété DÉBUT. Cliquez de droite et sélectionnez ASSISTANT D'IMAGE CLÉ --> LISSAGE À L'ÉLOIGNEMENT.
Sélectionnez la seconde image-clé de la propriété DÉBUT. Cliquez de droite et sélectionnez ASSISTANT D'IMAGE CLÉ --> LISSAGE À L'ÉLOIGNEMENT.
 Faites jouer l'animation pour voir le résultat.
Faites jouer l'animation pour voir le résultat.
Trajectoire de texte.
Étape 1
 Ouvrez la composition No.7. Il s'agit d'une phrase tirée du roman "L'homme sans qualités" de Robert Musil.
Ouvrez la composition No.7. Il s'agit d'une phrase tirée du roman "L'homme sans qualités" de Robert Musil.
 Sélectionnez le calque de texte.
Sélectionnez le calque de texte.
 Prenez l'outil Plume et dessinez un tracé à trois points composé de courbes fluides pour créer une trajectoire pour le texte.
Prenez l'outil Plume et dessinez un tracé à trois points composé de courbes fluides pour créer une trajectoire pour le texte.
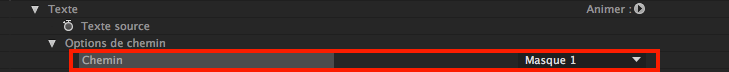
 Sous l'option TEXTE, vous trouverez les OPTIONS DE CHEMIN (si vous ne les voyez pas, retapez le même texte dans un nouveau calque et appliquez le tracé sur ce nouveau calque). À la propriété CHEMIN, sélectionnez MASQUE 1. Votre texte s'alignera automatiquement sur le tracé.
Sous l'option TEXTE, vous trouverez les OPTIONS DE CHEMIN (si vous ne les voyez pas, retapez le même texte dans un nouveau calque et appliquez le tracé sur ce nouveau calque). À la propriété CHEMIN, sélectionnez MASQUE 1. Votre texte s'alignera automatiquement sur le tracé.
Trajectoire de texte.
Étape 2
 Placez la tête de lecture au frame no.100.
Placez la tête de lecture au frame no.100.
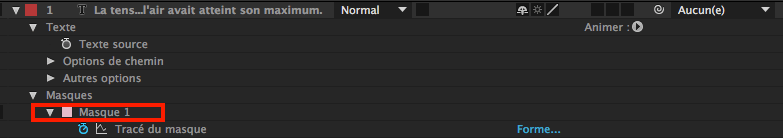
 Sélectionnez l'option MASQUE 1 > TRACÉ DU MASQUE.
Sélectionnez l'option MASQUE 1 > TRACÉ DU MASQUE.
 Prenez l'outil de SÉLECTION (V) et déformez votre tracé.
Prenez l'outil de SÉLECTION (V) et déformez votre tracé.
 Faites jouer l'animation.
Faites jouer l'animation.
Trajectoire de texte.
Étape 3
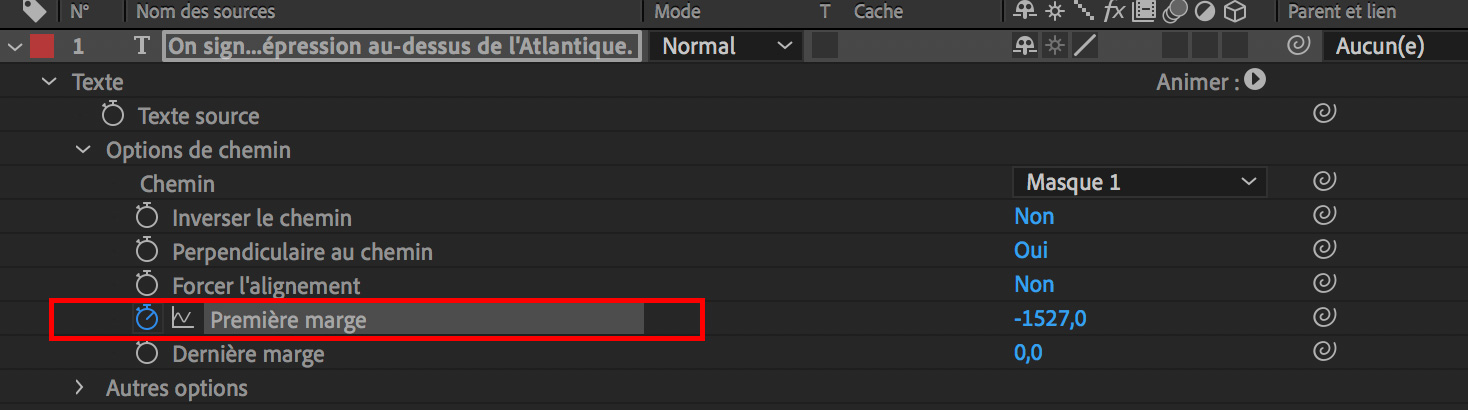
 Pour terminer, amusez-vous à animer l'option PREMIÈRE MARGE qui se trouve sous les OPTIONS DE CHEMIN.
Pour terminer, amusez-vous à animer l'option PREMIÈRE MARGE qui se trouve sous les OPTIONS DE CHEMIN.
Texte 3D
Étape 1.
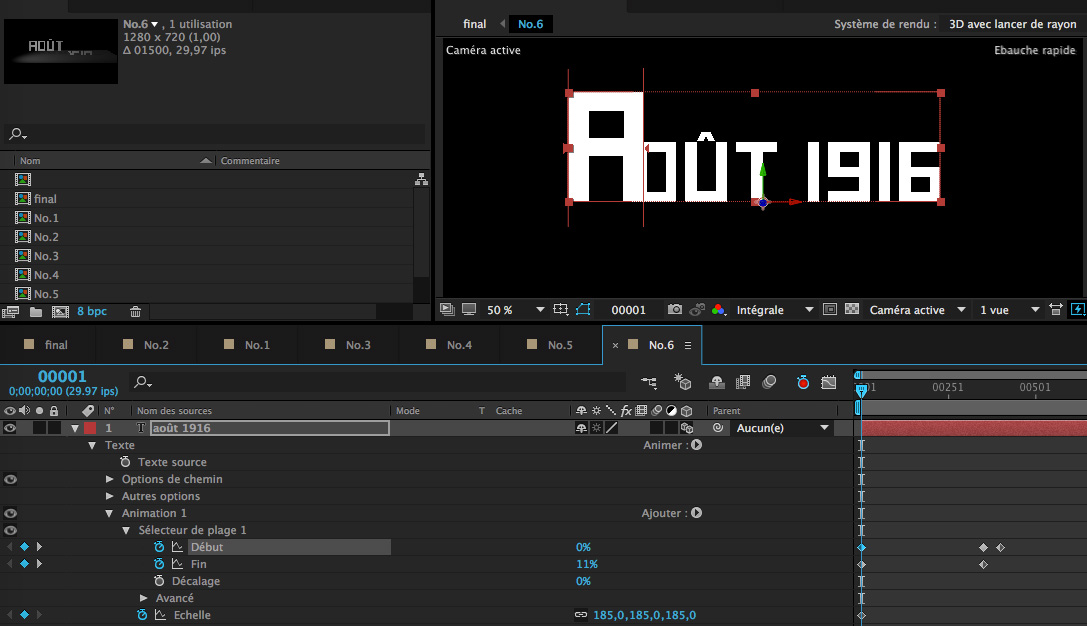
 Double-cliquez sur la composition No.6.
Double-cliquez sur la composition No.6.
 Cliquez sur le bouton ANIMER :
Cliquez sur le bouton ANIMER :  .
.
 Choisissez l'option ACTIVER LA 3D PAR CARACTÈRE dans le menu déroulant.
Choisissez l'option ACTIVER LA 3D PAR CARACTÈRE dans le menu déroulant.
 Recliquez sur le bouton ANIMER et choisissez ÉCHELLE.
Recliquez sur le bouton ANIMER et choisissez ÉCHELLE.
 Augmentez l'échelle à 185%.
Augmentez l'échelle à 185%.
Texte 3D
Étape 2.
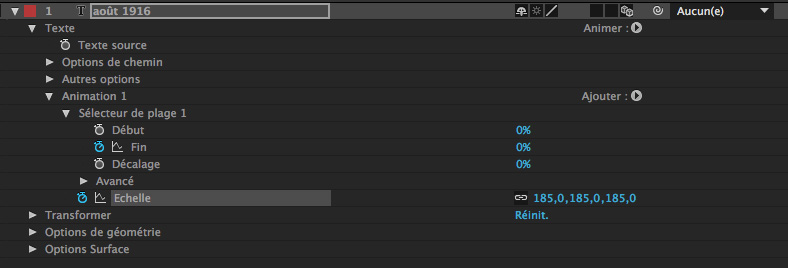
 Cliquez sur la flèche à gauche du SÉLECTEUR DE PLAGE pour faire apparaître les diverses options.
Cliquez sur la flèche à gauche du SÉLECTEUR DE PLAGE pour faire apparaître les diverses options.
 Placez la tête de lecture sur le frame no.1.
Placez la tête de lecture sur le frame no.1.
 Règlez les propriétés DÉBUT et FIN à 0% et insérez une image-clé sur chacune de ces propriétés.
Règlez les propriétés DÉBUT et FIN à 0% et insérez une image-clé sur chacune de ces propriétés.
 Placez la tête de lecture sur le frame no. 15 environ.
Placez la tête de lecture sur le frame no. 15 environ.
 Réglez la valeur du DÉBUT à 100% ainsi que celle de la FIN : 100%.
Réglez la valeur du DÉBUT à 100% ainsi que celle de la FIN : 100%.
 Jouez l'animation. Rien ne bouge...
Jouez l'animation. Rien ne bouge...
 Sélectionnez les deux images-clé de la propriété DÉBUT et décalez-les de 2 frames.
Sélectionnez les deux images-clé de la propriété DÉBUT et décalez-les de 2 frames.
 Jouez l'animation à nouveau et observez la différence.
Jouez l'animation à nouveau et observez la différence.
Texte 3D
Étape 3.
 À l'aide du bouton AJOUTER à droite du SÉLECTEUR PLAGE 1, ajoutez la propriété ROTATION.
À l'aide du bouton AJOUTER à droite du SÉLECTEUR PLAGE 1, ajoutez la propriété ROTATION.
 Modifiez la ROTATION Y dans le premier frame : entrez 90 degrés.
Modifiez la ROTATION Y dans le premier frame : entrez 90 degrés.
 Faites jouer l'animation.
Faites jouer l'animation.
 Rectifiez la vitesse de l'animation en rapprochant les images-clés des propriétés DÉBUT et FIN.
Rectifiez la vitesse de l'animation en rapprochant les images-clés des propriétés DÉBUT et FIN.
Machine à écrire
Étape 1
 Double-cliquez sur la composition No.8.
Double-cliquez sur la composition No.8.
 Cliquez sur le bouton ANIMER à droite de la propriété TEXTE :
Cliquez sur le bouton ANIMER à droite de la propriété TEXTE :  .
.
 Sélectionnez OPACITÉ et réglez-la à 0%.
Sélectionnez OPACITÉ et réglez-la à 0%.
 Cliquez sur la flèche à gauche du SÉLECTEUR DE PLAGE pour faire apparaître les diverses options.
Cliquez sur la flèche à gauche du SÉLECTEUR DE PLAGE pour faire apparaître les diverses options.
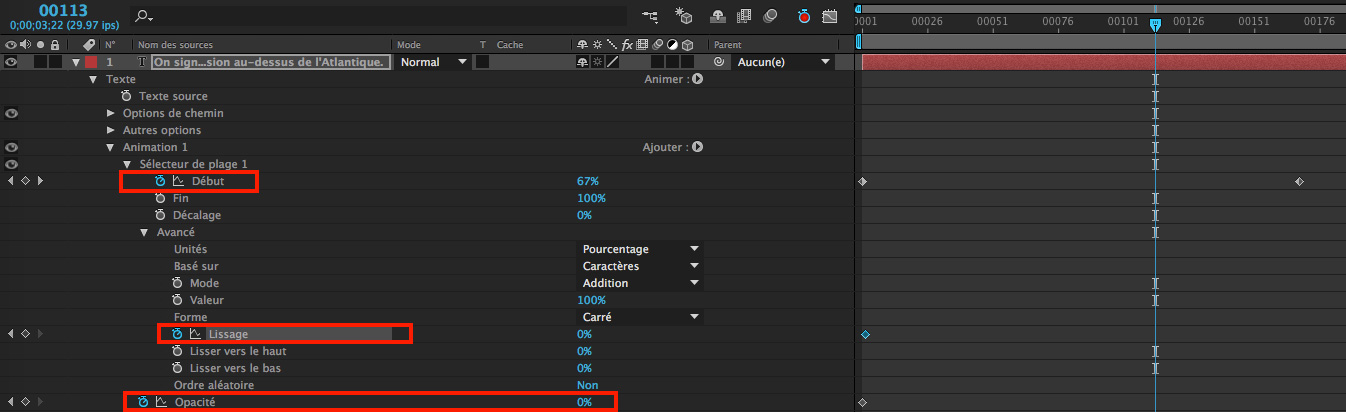
 Sur le frame no.1, réglez le DÉBUT à 0%. Placez une image-clé sur la propriété DÉBUT.
Sur le frame no.1, réglez le DÉBUT à 0%. Placez une image-clé sur la propriété DÉBUT.
 Placez la tête de lecture sur le frame no.170 et réglez la propriété DÉBUT à 100%.
Placez la tête de lecture sur le frame no.170 et réglez la propriété DÉBUT à 100%.
 Faites jouer l'animation. Vour remarquerez que les lettres qui apparaissent changent d'opacité.
Faites jouer l'animation. Vour remarquerez que les lettres qui apparaissent changent d'opacité.
 Pour remédier au changement d'opacité, allez dans AVANCÉ et réglez le LISSAGE à 0% sur le frame no.1.
Pour remédier au changement d'opacité, allez dans AVANCÉ et réglez le LISSAGE à 0% sur le frame no.1.
Machine à écrire
Étape 2
 Cliquez sur le bouton ANIMER à droite du texte et ajoutez ÉCHELLE. Cette action crée une seconde animation : ANIMATION 2.
Cliquez sur le bouton ANIMER à droite du texte et ajoutez ÉCHELLE. Cette action crée une seconde animation : ANIMATION 2.
 Sur le frame no.1, réglez l'échelle à 145%.
Sur le frame no.1, réglez l'échelle à 145%.
 Sélectionnez la propriété DÉBUT. Réglez-la à 0%. Placez la tête de lecture sur le frame no.3 et insérez une image-clé.
Sélectionnez la propriété DÉBUT. Réglez-la à 0%. Placez la tête de lecture sur le frame no.3 et insérez une image-clé.
 Placez la tête de lecture sur le frame no.172 et réglez la propriété DÉBUT à 100%.
Placez la tête de lecture sur le frame no.172 et réglez la propriété DÉBUT à 100%.
 Cliquez sur le bouton AJOUTER de ANIMATION 2. Ajoutez la propriété FLOU.
Cliquez sur le bouton AJOUTER de ANIMATION 2. Ajoutez la propriété FLOU.
 Sur le frame no.1, réglez le flou à 10%.
Sur le frame no.1, réglez le flou à 10%.
 Faites jouer l'animation.
Faites jouer l'animation.
Étape finale
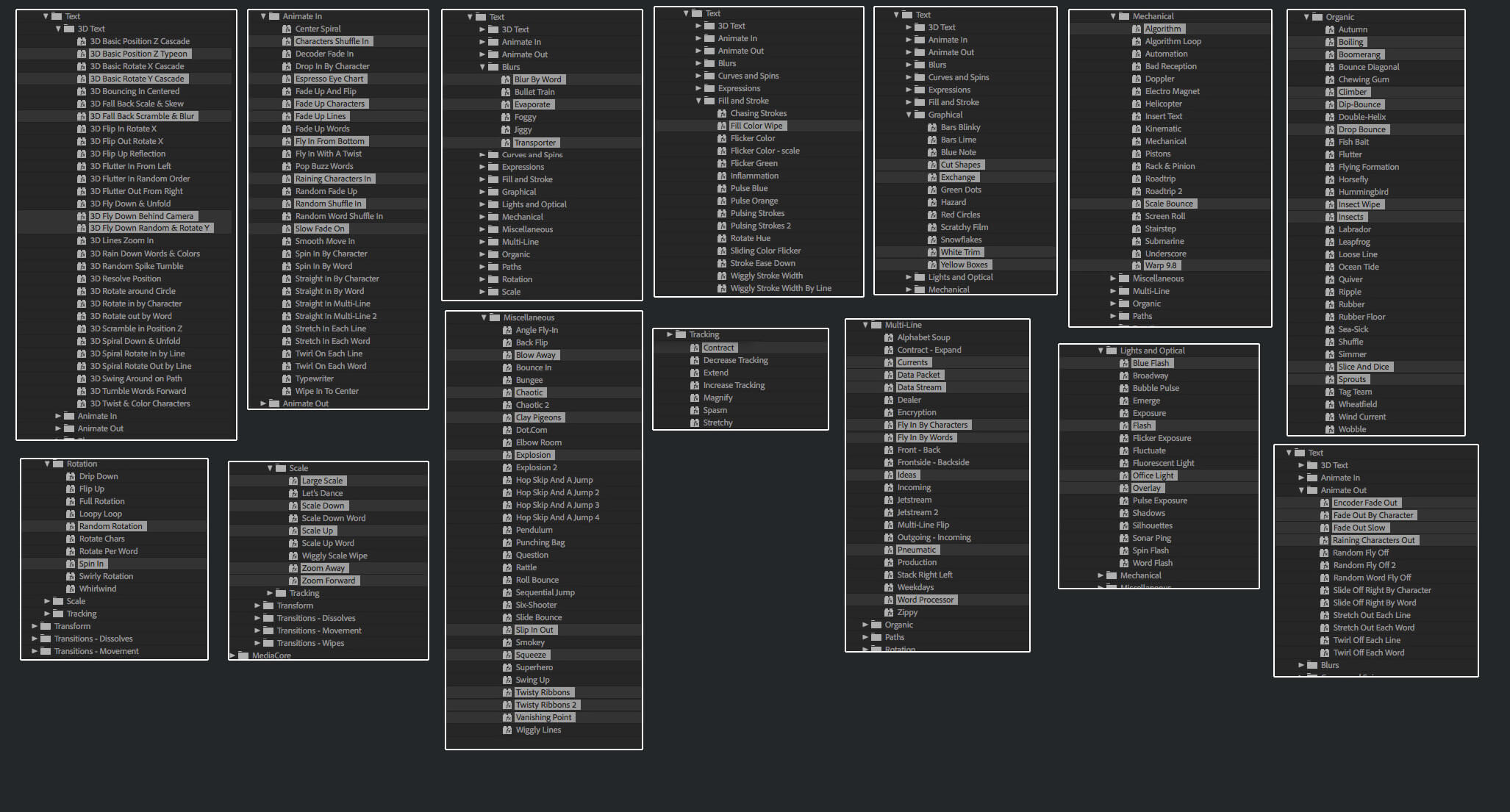
 Pour les autres compositions utilisez des effets déjà existants. Dans le panneau des effets et paramètres prédéfinis, vous trouverez des centaines d'effets de texte en tapant le mot "text" en anglais dans l'espace pour la recherche.
Pour les autres compositions utilisez des effets déjà existants. Dans le panneau des effets et paramètres prédéfinis, vous trouverez des centaines d'effets de texte en tapant le mot "text" en anglais dans l'espace pour la recherche.
Voici les effets que je trouve les plus intéressants :
Fin
Auteur : Gilles Thibault.