Étape 1
Dans cet exercice, nous ferons une animation d'un emballage en 3d dans le but de la convertir en .gif animé pour ensuite être placée dans un portfolio virtuel (voir exemple).
Reportez-vous au tutoriel sur le cube qui contient plus de détails sur les étapes à compléter pour réussir cet exercice.
 Téléchargez tout d'abord le gabarit d'emballage. Le design a été réalisé par Antoine-Louis Martorana que nous remercions pour son apport.
Téléchargez tout d'abord le gabarit d'emballage. Le design a été réalisé par Antoine-Louis Martorana que nous remercions pour son apport.
Étape 2
 Ouvrez After Effects.
Ouvrez After Effects.
 Importez (
Importez ( + i) le fichier martorana.psd.
+ i) le fichier martorana.psd.
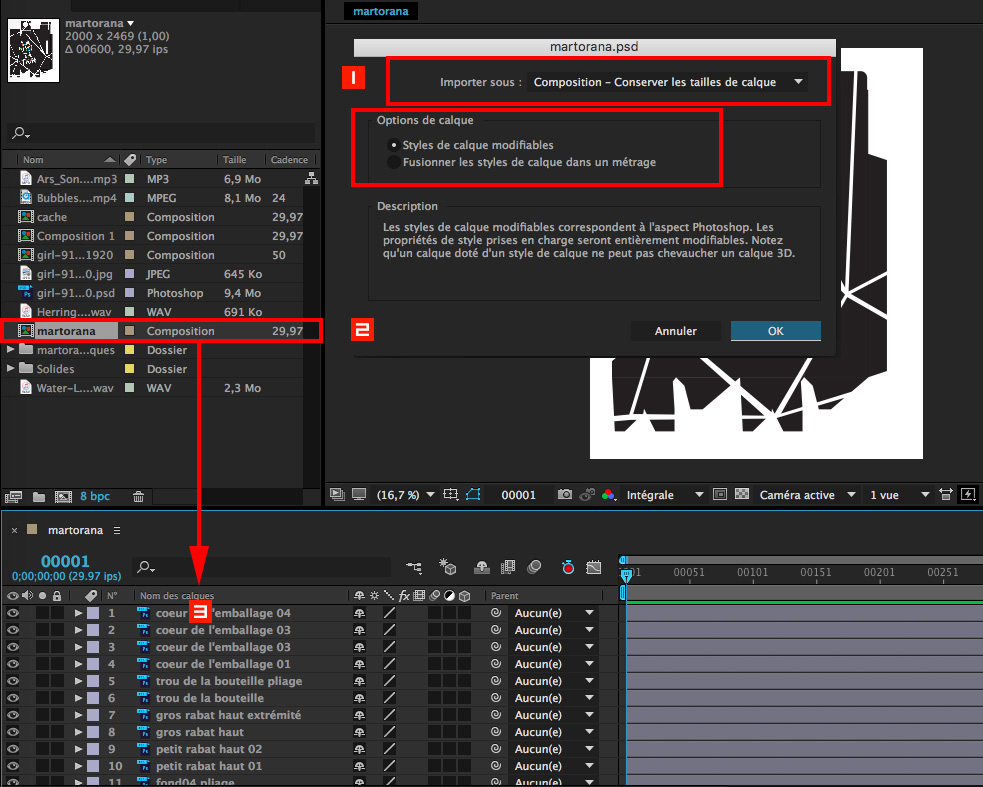
 Appliquez les mêmes paramètres que ceux dans l'image ci-dessous.
Appliquez les mêmes paramètres que ceux dans l'image ci-dessous.
 Double-cliquez sur la composition martorana.
Double-cliquez sur la composition martorana.
 Les calques devraient apparaître automatiquement dans la fenêtre de montage.
Les calques devraient apparaître automatiquement dans la fenêtre de montage.
Étape 3
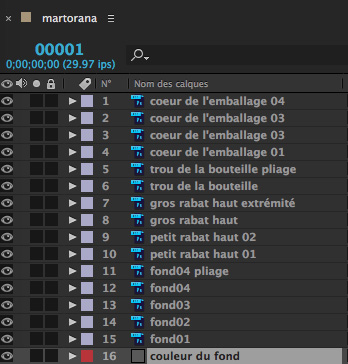
 Créez un nouveau CALQUE > CRÉER > SOLIDE et donnez-lui la couleur suivante : #595959
Créez un nouveau CALQUE > CRÉER > SOLIDE et donnez-lui la couleur suivante : #595959
 Renommez ce calque "couleur du fond" et placez-le en dessous de tous les autres. Ce calque est essentiel pour pouvoir attribuer une couleur transparente à notre .gif à la fin.
Renommez ce calque "couleur du fond" et placez-le en dessous de tous les autres. Ce calque est essentiel pour pouvoir attribuer une couleur transparente à notre .gif à la fin.
Étape 4
Convertion de chacun des calques en 3d.
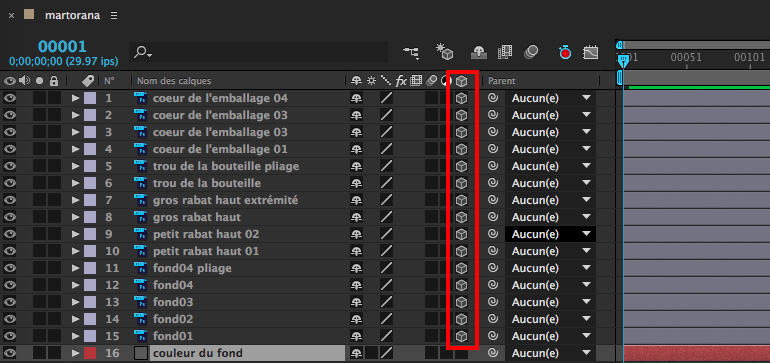
 Repérez l'icône 3D :
Repérez l'icône 3D : ![]() .
.
 Cochez l'option 3D pour tous les calques.
Cochez l'option 3D pour tous les calques.
Étape 5
Repositionnement des points d'ancrage.
 Assurez-vous que l'option ACCROCHAGE soit cochée :
Assurez-vous que l'option ACCROCHAGE soit cochée : 
 Sélectionnez l'outil POINT D'ANCRAGE :
Sélectionnez l'outil POINT D'ANCRAGE : ![]()
 Déplacez les points d'ancrage de chacune des faces de l'emballage pour qu'ils soient placés là où nous allons effectuer le pliage de la boîte.
Déplacez les points d'ancrage de chacune des faces de l'emballage pour qu'ils soient placés là où nous allons effectuer le pliage de la boîte.
Étape 6
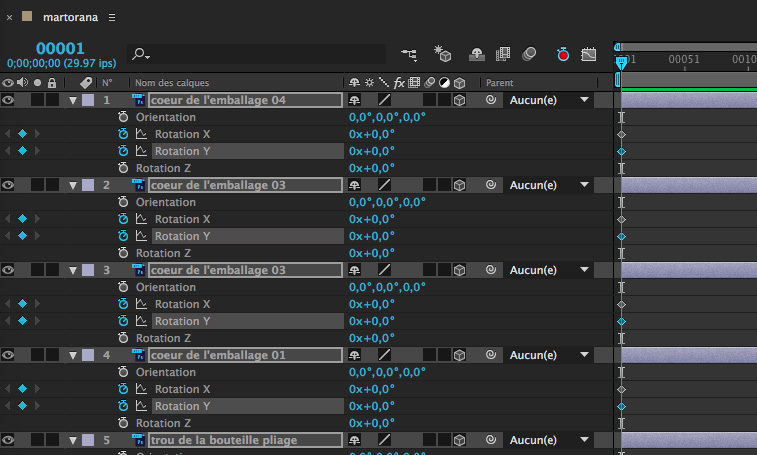
 Sélectionnez tous les calques (sauf le fond de couleur), placez la tête de lecture sur le frame #1 et appuyez sur la lettre T pour faire apparaître la propriété Rotation.
Sélectionnez tous les calques (sauf le fond de couleur), placez la tête de lecture sur le frame #1 et appuyez sur la lettre T pour faire apparaître la propriété Rotation.
 Avec tous les calques sélectionnés (sauf le fond de couleur), ajoutez une image-clé à tous les calques pour les propriétés Rotation X et Rotation Y en cliquant sur l'icône du chronomètre d'un des calques :
Avec tous les calques sélectionnés (sauf le fond de couleur), ajoutez une image-clé à tous les calques pour les propriétés Rotation X et Rotation Y en cliquant sur l'icône du chronomètre d'un des calques : ![]() .
.
Étape 7
Rotation des volets.
 Nous allons maintenant replier chacun des volets pour former une boîte.
Nous allons maintenant replier chacun des volets pour former une boîte.
 Placez votre tête de lecture aux environs du frame no. 40. (si votre fenêtre de montage affiche des secondes, allez dans le menu FICHIER > PARAMÈTRES DU PROJET et cochez IMAGES au lieu de CODE TEMPOREL).
Placez votre tête de lecture aux environs du frame no. 40. (si votre fenêtre de montage affiche des secondes, allez dans le menu FICHIER > PARAMÈTRES DU PROJET et cochez IMAGES au lieu de CODE TEMPOREL).
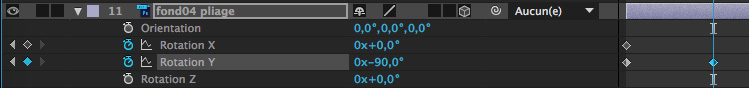
 Pour chacun des calques (sauf un qui restera en place) appliquez une rotation sur X ou Y de + ou -90 degrés tout dépendamment de la position du volet (raccourci pour afficher la propriété ROTATION : lettre R).
Pour chacun des calques (sauf un qui restera en place) appliquez une rotation sur X ou Y de + ou -90 degrés tout dépendamment de la position du volet (raccourci pour afficher la propriété ROTATION : lettre R).
Étape 8
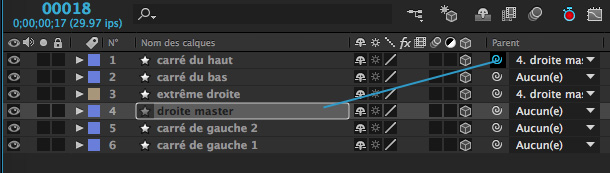
Parentage de calques. Pour que votre animation de volets qui se referment et viennent former un emballage fonctionne, vous devez lier certains calques entre eux.
 Pour effectuer un parentage, cliquez sur l'icône parent :
Pour effectuer un parentage, cliquez sur l'icône parent : ![]() en gardant votre doigt enfoncé sur le bouton de la souris du calque "enfant" et tirez vers le calque "parent".
en gardant votre doigt enfoncé sur le bouton de la souris du calque "enfant" et tirez vers le calque "parent".
Étape 9
Positionnement des calques.
Vous allez rencontrer un problème lorsque vous tenterez de placez vos calques dans l'espace. Étant donné que ce sont des calques 3D, même si vous placez certains calques sous les autres, ils demeureront par-dessus certains calques.
 L'astuce pour forcer l'ordre des calques récalcitrants, consiste à placer un calque solide (menu CALQUES > CRÉER > SOLIDE) au-dessus des récalcitrants et de ne pas convertir le calque du solide en 3D, mais bien de le laisser en 2D.
L'astuce pour forcer l'ordre des calques récalcitrants, consiste à placer un calque solide (menu CALQUES > CRÉER > SOLIDE) au-dessus des récalcitrants et de ne pas convertir le calque du solide en 3D, mais bien de le laisser en 2D.
 Pour rendre le calque solide invisible, ouvrez la propriété Échelle (S) et mettez-la à zéro % sur le premier frame.
Pour rendre le calque solide invisible, ouvrez la propriété Échelle (S) et mettez-la à zéro % sur le premier frame.
Étape 10
Une fois vos rotations fonctionnelles, placez une caméra dans l'animation afin de simuler la 3D de votre boîte. (Vous pourriez également, si tous vos calques sont liés via le parentage, utiliser simplement la propriété Rotation pour faire pivoter votre boîte dans l'espace = plus rapide que la caméra).
 Allez dans le menu : CALQUE > CRÉER > CAMÉRA.
Allez dans le menu : CALQUE > CRÉER > CAMÉRA.
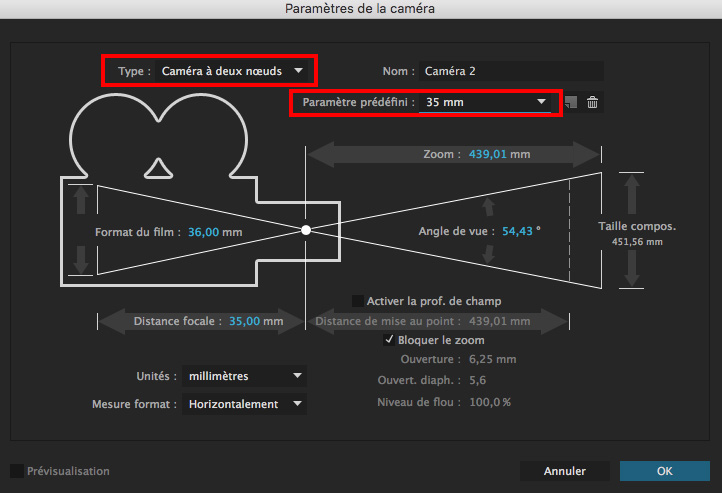
 Pour le PARAMÈTRE PRÉDÉFINI, optez pour une focale de 35mm. (On suggère de prendre une focale de 50 mm et moins pour rendre l’animation plus facile à manipuler. Au delà de 50 mm, on doit se reculer pour englober l’entièreté du plan et du coup les calques et les caméras seront éloignés les uns par rapport aux autres en plus d’écraser les perspectives).
Pour le PARAMÈTRE PRÉDÉFINI, optez pour une focale de 35mm. (On suggère de prendre une focale de 50 mm et moins pour rendre l’animation plus facile à manipuler. Au delà de 50 mm, on doit se reculer pour englober l’entièreté du plan et du coup les calques et les caméras seront éloignés les uns par rapport aux autres en plus d’écraser les perspectives).
 Pour le type de caméra, sélectionnez CAMÉRA À DEUX NOEUDS.
Pour le type de caméra, sélectionnez CAMÉRA À DEUX NOEUDS.
Étape 11
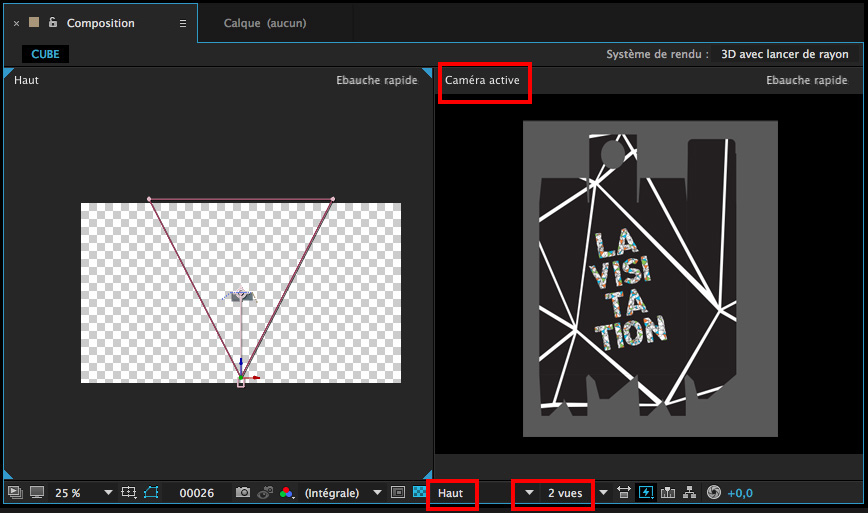
 Dans votre panneau de composition, placez 2 vues horizontales. À droite, sélectionnez la VUE ACTIVE (qui correspond au résultat de l’animation), et à gauche la VUE DE HAUT.
Dans votre panneau de composition, placez 2 vues horizontales. À droite, sélectionnez la VUE ACTIVE (qui correspond au résultat de l’animation), et à gauche la VUE DE HAUT.
Étape 12
 Placez votre tête de lecture aux environs du frame no. 15.
Placez votre tête de lecture aux environs du frame no. 15.
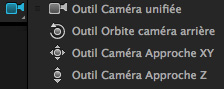
 Prenez l'outil CAMÉRA UNIFIÉE :
Prenez l'outil CAMÉRA UNIFIÉE : ![]() et amusez-vous à bouger la caméra pour obtenir un nouvel angle de vue. Explorez également les autres types de mouvement (accessibles avec la caméra unifiée en cliquant sur le bouton de gauche, du milieu et de droite).
et amusez-vous à bouger la caméra pour obtenir un nouvel angle de vue. Explorez également les autres types de mouvement (accessibles avec la caméra unifiée en cliquant sur le bouton de gauche, du milieu et de droite).

 Reportez-vous à l'aide d'Adobe sur les caméras pour plus de détails.
Reportez-vous à l'aide d'Adobe sur les caméras pour plus de détails.
 Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Enfoncez la barre d'espacement pour faire jouer l'animation. (Pour ramener la tête de lecture au frame 1, utilisez le raccourci "i" du clavier).
Étape 13
Dernière étape dans After Effects. Il ne nous reste plus à présent qu'à procéder au rendu de l'animation pour créer un clip vidéo.
 Dans le menu, allez sous : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU.
Dans le menu, allez sous : FICHIER > EXPORTER > AJOUTER À LA FILE D'ATTENTE DE RENDU.
Alternative plus rapide : menu : COMPOSITION > AJOUTER À LA FILE D'ATTENTE DE ADOBE MEDIA ENCODER.
 Le panneau FILE D'ATTENTE DE RENDU s'ouvrira.
Le panneau FILE D'ATTENTE DE RENDU s'ouvrira.
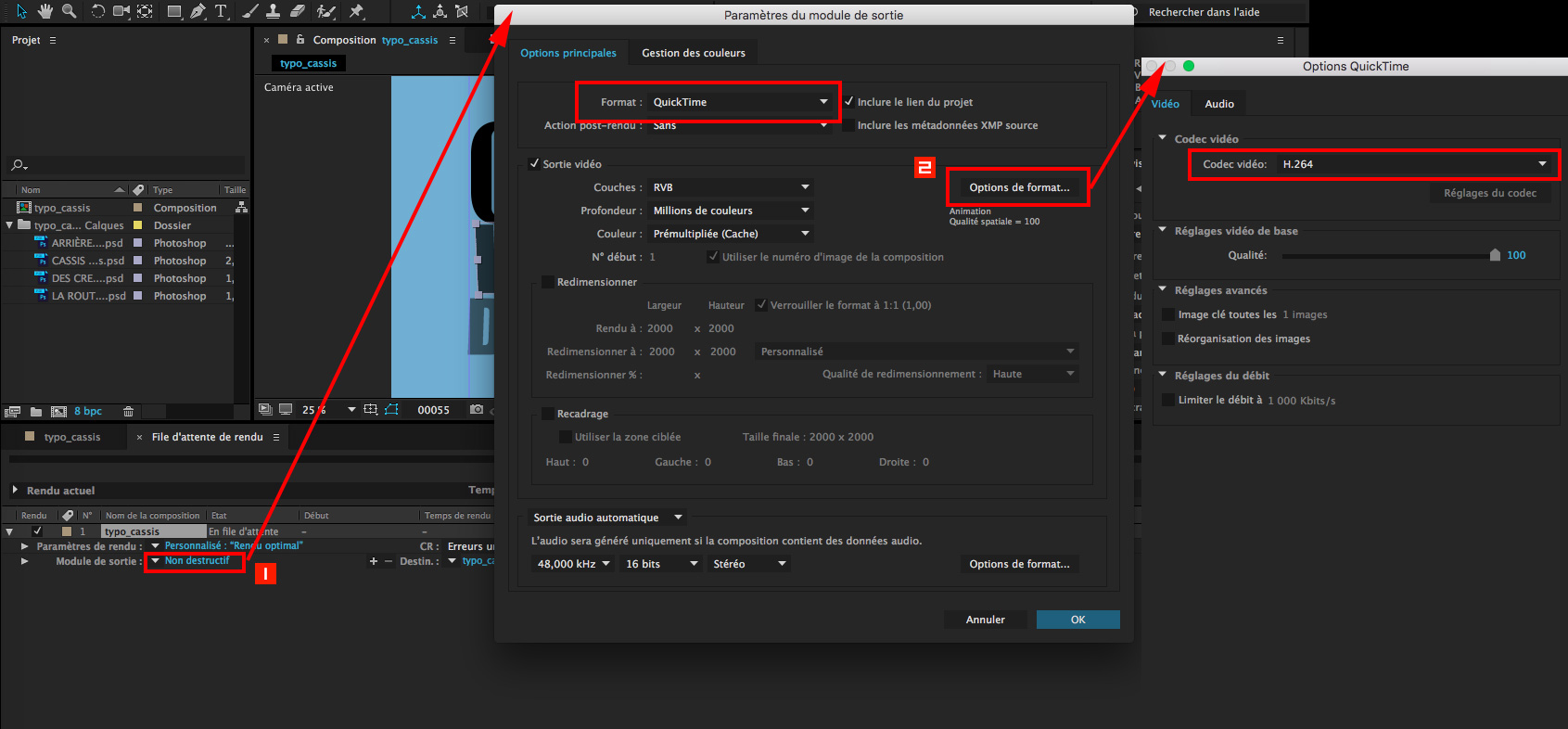
 Cliquez sur le lien intitulé "NON DESTRUCTIF". Un autre panneau s'ouvre : "PARAMÈTRES DE MODULE DE SORTIE". Entrez les mêmes paramètres que dans l'image ci-dessous.
Cliquez sur le lien intitulé "NON DESTRUCTIF". Un autre panneau s'ouvre : "PARAMÈTRES DE MODULE DE SORTIE". Entrez les mêmes paramètres que dans l'image ci-dessous.
 Cliquez ensuite sur le bouton "FORMAT DE SORTIE". Un autre panneau fait son apparition. Modifiez le codec pour H.264.
Cliquez ensuite sur le bouton "FORMAT DE SORTIE". Un autre panneau fait son apparition. Modifiez le codec pour H.264.
Voilà, il ne reste plus qu'à patienter jusqu'à ce que le rendu soit terminé...
Étape 14
Conversion de la vidéo en gif animé.
 Ouvrez votre animation dans Photoshop. Sur l'invitation, sélectionnez l'option "Convertir les couleurs du document selon l'espace de travail".
Ouvrez votre animation dans Photoshop. Sur l'invitation, sélectionnez l'option "Convertir les couleurs du document selon l'espace de travail".
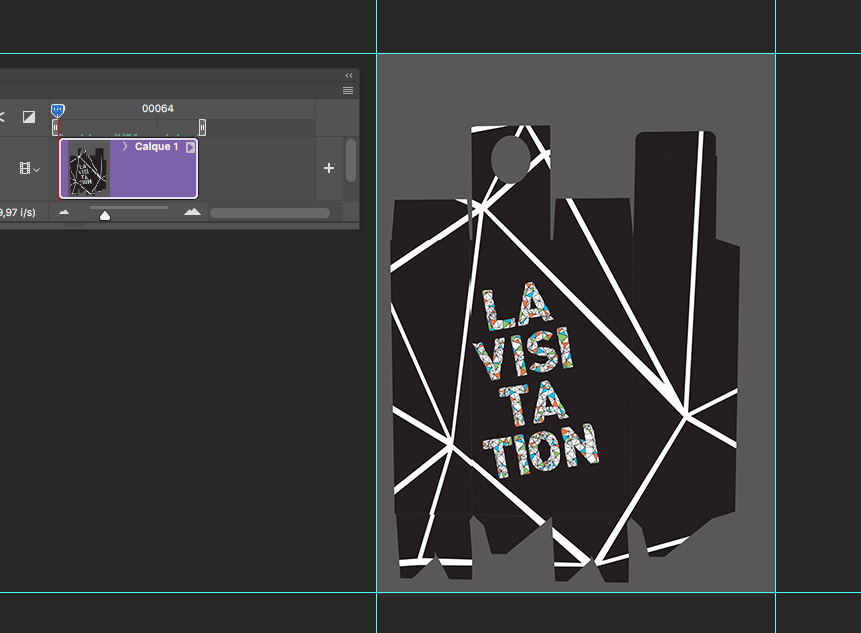
 Étant donné que notre résultat final sera un .gif, nous devons dégraissé l'animation au maximum pour qu'elle ne pèse pas trop lourd. Placez des repères au plus proche des volets de la boîte.
Étant donné que notre résultat final sera un .gif, nous devons dégraissé l'animation au maximum pour qu'elle ne pèse pas trop lourd. Placez des repères au plus proche des volets de la boîte.
 Avec l'outil RECTANGLE DE SÉLECTION, sélectionnez selon vos repères (assurez-vous que l'option "Magnétisme" dans "Affichage" soit activée) puis allez dans le menu IMAGE > RECADRER.
Avec l'outil RECTANGLE DE SÉLECTION, sélectionnez selon vos repères (assurez-vous que l'option "Magnétisme" dans "Affichage" soit activée) puis allez dans le menu IMAGE > RECADRER.
 Jouez votre animation pour vous assurer qu'aucun pixel n'ait été coupé.
Jouez votre animation pour vous assurer qu'aucun pixel n'ait été coupé.
Étape 15
 Redimensionnez l'animation à 300 pixels de large : IMAGE > TAILLE DE L'IMAGE...
Redimensionnez l'animation à 300 pixels de large : IMAGE > TAILLE DE L'IMAGE...
 Cliquez sur OK, puis sur le bouton CONVERTIR en objet dynamique.
Cliquez sur OK, puis sur le bouton CONVERTIR en objet dynamique.
Étape 16
Gestion des fichiers de la page web.
 Téléchargez le site web en cliquant ici et décompressez-le.
Téléchargez le site web en cliquant ici et décompressez-le.
Étape 17
Nous allons maintenant exporter notre animation au format .gif en prenant soin de rendre le fond transparent.
 Allez dans le menu : FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ).
Allez dans le menu : FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ).
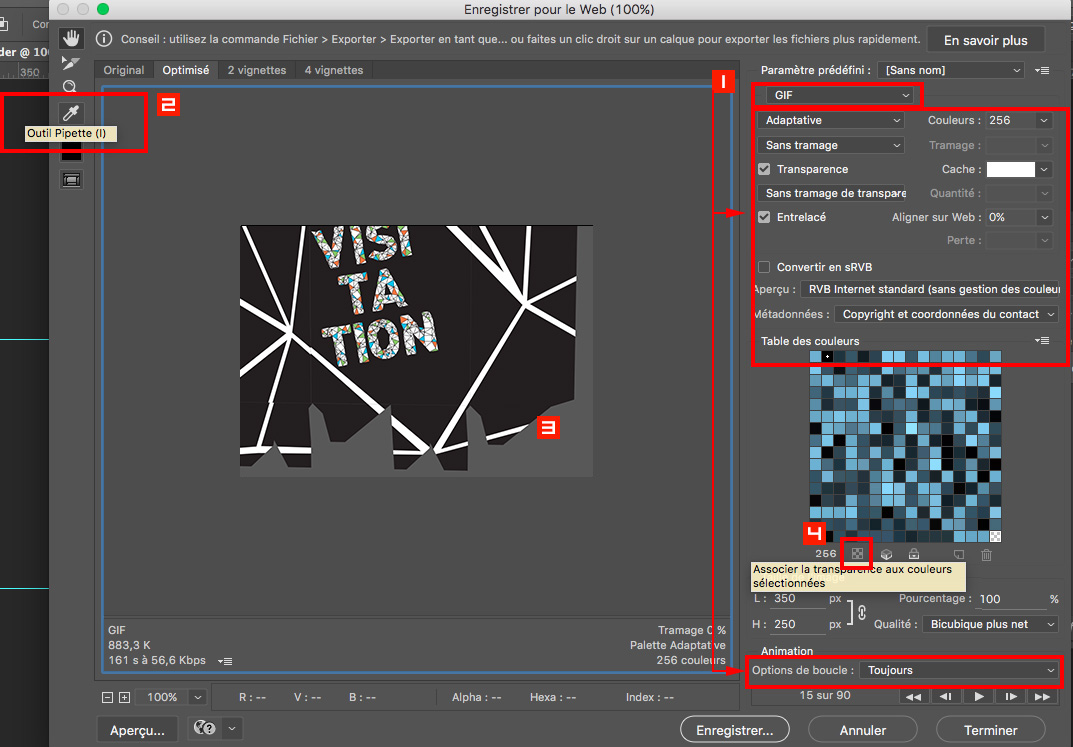
 Choisissez le format .gif et assurez-vous d'entrer exactement les mêmes paramètres comme dans l'image ci-dessous.
Choisissez le format .gif et assurez-vous d'entrer exactement les mêmes paramètres comme dans l'image ci-dessous.
 Prenez la pipette.
Prenez la pipette.
 Avec la pipette, échantillonnez la couleur de l'arrière-plan.
Avec la pipette, échantillonnez la couleur de l'arrière-plan.
 Cliquez sur l'icône "Associer la transparence aux couleurs sélectionnées".
Cliquez sur l'icône "Associer la transparence aux couleurs sélectionnées".
 Appuyez sur "Enregistrer".
Appuyez sur "Enregistrer".
 Enregistrez le fichier sous le nom "packaging.gif" dans le dossier "packaging". Cette dernière étape est importante. L'endroit où vous sauvegardez votre image et le nom que vous lui donnez sont cruciaux pour que l'affichage de la page web se fasse correctement.
Enregistrez le fichier sous le nom "packaging.gif" dans le dossier "packaging". Cette dernière étape est importante. L'endroit où vous sauvegardez votre image et le nom que vous lui donnez sont cruciaux pour que l'affichage de la page web se fasse correctement.
Étape 18
Test de votre animation dans une page web.
 Double-cliquez sur le fichier "index.html" qui devrait se trouver dans le dossier "packaging".
Double-cliquez sur le fichier "index.html" qui devrait se trouver dans le dossier "packaging".
 Vous devriez voir votre animation jouer sur le fond gris du portfolio. Si ce n'est pas le cas, révisez vos noms d'images et l'endroit où vous les avez sauvegardés.
Vous devriez voir votre animation jouer sur le fond gris du portfolio. Si ce n'est pas le cas, révisez vos noms d'images et l'endroit où vous les avez sauvegardés.
Fin
Auteur : Gilles Thibault.