Étape 1
Téléchargez tout d'abord cette vidéo sur Pixabay. (Si vous n'êtes pas membre, inscrivez-vous, c'est gratuit et toutes leurs images/vidéos sont libres de droit).
Étape 2
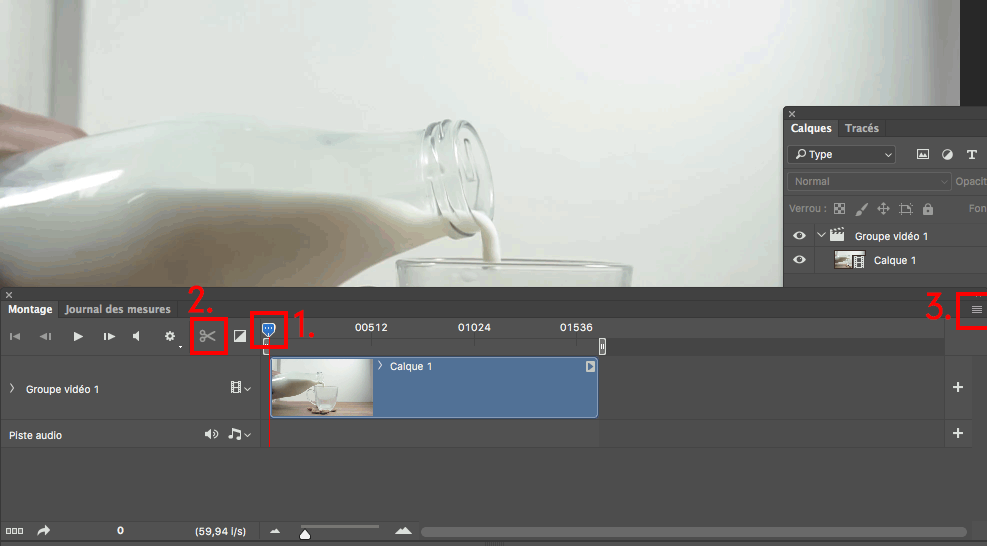
Une fois le film téléchargé, ouvrez-le dans Photoshop. Automatiquement, Photoshop ouvrira le panneau MONTAGE. Ce panneau est accessible via FENÊTRE > MONTAGE J'attire votre attention vers 3 outils en particulier :
 La tête de lecture que vous pouvez déplacer.
La tête de lecture que vous pouvez déplacer.
 L'outil ciseau pour fractionner à la tête de lecture.
L'outil ciseau pour fractionner à la tête de lecture.
 Le menu contextuel qui vous donne accès à plusieurs options.
Le menu contextuel qui vous donne accès à plusieurs options.
Étape 3
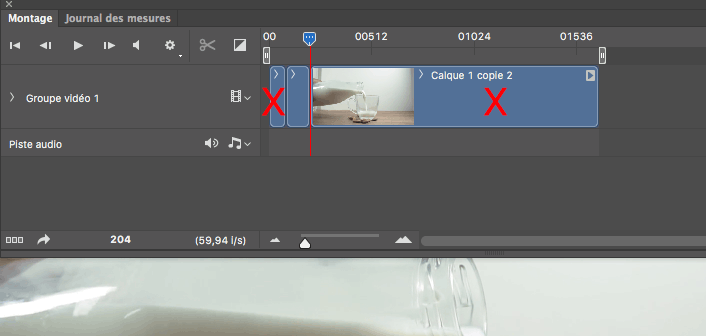
 Placez votre tête de lecture sur le frame 83 environ et sectionner le film avec les ciseaux.
Placez votre tête de lecture sur le frame 83 environ et sectionner le film avec les ciseaux.
 Placez ensuite votre tête de lecture sur le frame 200 environ et couper le film encore une fois avec les ciseaux.
Placez ensuite votre tête de lecture sur le frame 200 environ et couper le film encore une fois avec les ciseaux.
 Vous devriez maintenant avoir trois clips vidéo. Supprimer le premier et le dernier clips. Pour ce faire, sélectionnez-les avec la souris et appuyez sur la touche "SUPPRIMER" de votre clavier.
Vous devriez maintenant avoir trois clips vidéo. Supprimer le premier et le dernier clips. Pour ce faire, sélectionnez-les avec la souris et appuyez sur la touche "SUPPRIMER" de votre clavier.
Étape 4
Nous allons maintenant exporter notre film dans une série d'images fixes.
 Allez dans le menu FICHIER > EXPORTATION > RENDU VIDÉO.
Allez dans le menu FICHIER > EXPORTATION > RENDU VIDÉO.
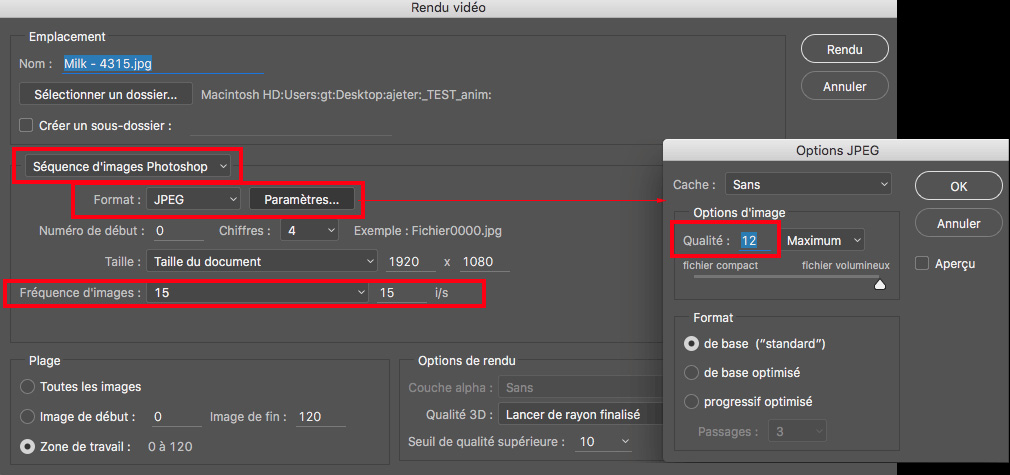
 Modifiez les paramètres d'exportation comme dans l'image ci-dessous. Remarquez que je réduis le nombre d'images par seconde à 15 pour alléger mon animation. Prenez soin de bien remarquer à quel endroit vous sauvegardez vos images (option : Sélectionner un dossier.
Modifiez les paramètres d'exportation comme dans l'image ci-dessous. Remarquez que je réduis le nombre d'images par seconde à 15 pour alléger mon animation. Prenez soin de bien remarquer à quel endroit vous sauvegardez vos images (option : Sélectionner un dossier.
 Une fois les paramètres d'exportation modifiés, appuyez sur RENDU et attendez...
Une fois les paramètres d'exportation modifiés, appuyez sur RENDU et attendez...
Étape 5
 Fermez le film et n'enregistrez pas.
Fermez le film et n'enregistrez pas.
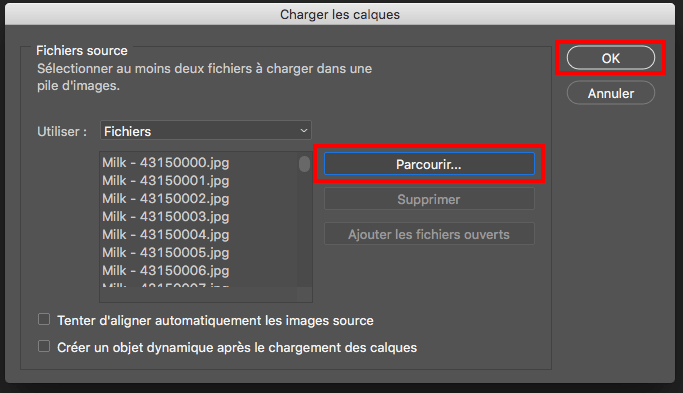
 Allez dans le menu FICHIER > SCRIPTS > CHARGEMENT DES FICHIERS DANS UNE PILE et sélectionnez toutes les images du rendu. Cette étape vous permettra de charger dans un seul document photoshop toutes les photos du rendu.
Allez dans le menu FICHIER > SCRIPTS > CHARGEMENT DES FICHIERS DANS UNE PILE et sélectionnez toutes les images du rendu. Cette étape vous permettra de charger dans un seul document photoshop toutes les photos du rendu.
Étape 6
 Ouvrez le panneau de MONTAGE : FENÊTRE > MONTAGE.
Ouvrez le panneau de MONTAGE : FENÊTRE > MONTAGE.
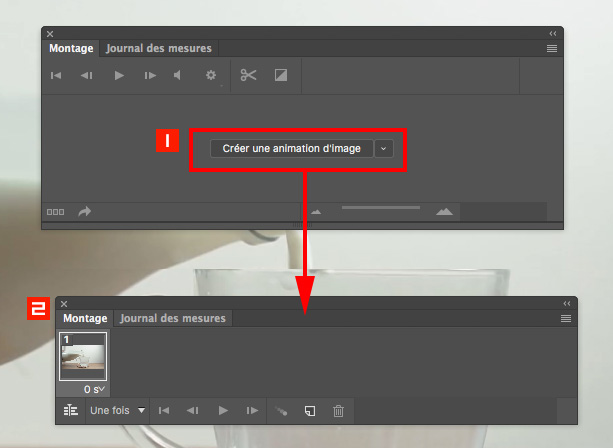
 Cliquez sur le bouton "CRÉER UNE ANIMATION D'IMAGE".
Cliquez sur le bouton "CRÉER UNE ANIMATION D'IMAGE".
 Le panneau se changera pour celui apparaissant à côté du numéro 2.
Le panneau se changera pour celui apparaissant à côté du numéro 2.
Nous sommes maintenant prêts à assembler notre gif animé.
Étape 7
J'ai commencé tout d'abord par éliminer les premières images (calques), là où le filet de lait était trop mince au début.
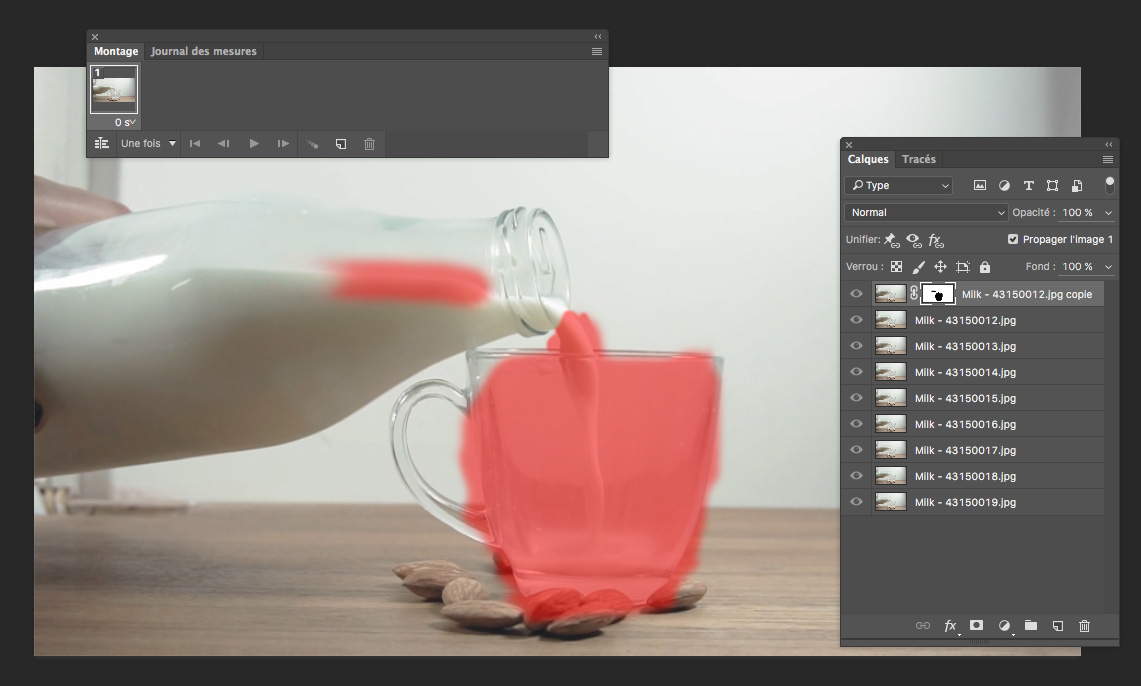
 Dupliquez le calque tout en haut.
Dupliquez le calque tout en haut.
 Ajoutez un masque à ce calque et masquez la coulée de lait.
Ajoutez un masque à ce calque et masquez la coulée de lait.
Le but de cette opération est de déterminer avec ce premier calque la partie qui sera fixe dans l'image. Là où on applique le masque sera la partie animée visible. Pour vous aider à appliquer le masque, appuyez sur les touches ALT et MAJ tout en cliquant sur le masque : cela vous permettra de voir à la fois la photo et le masque en rouge, comme un quickmask.
Étape 8
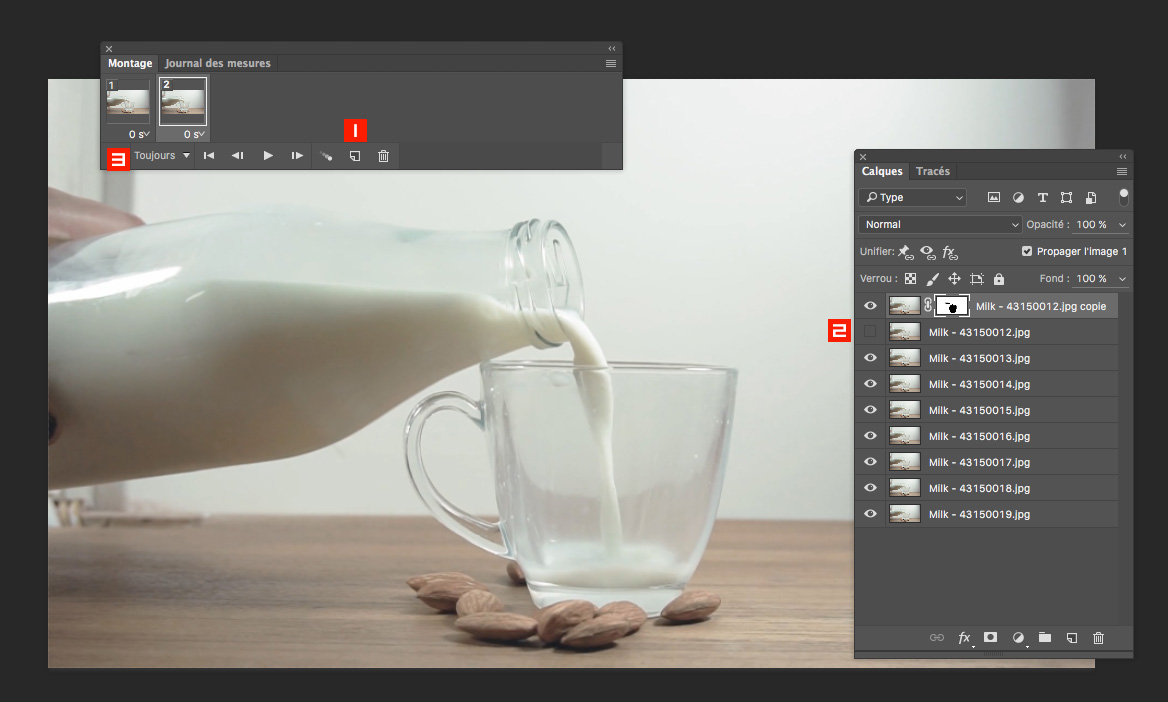
 Ajoutez un frame à l'animation.
Ajoutez un frame à l'animation.
 Éteignez l'oeil du deuxième calque.
Éteignez l'oeil du deuxième calque.
 Sélectionnez l'option TOUJOURS pour que votre animation puisse jouer en boucle.
Sélectionnez l'option TOUJOURS pour que votre animation puisse jouer en boucle.
Étape 9
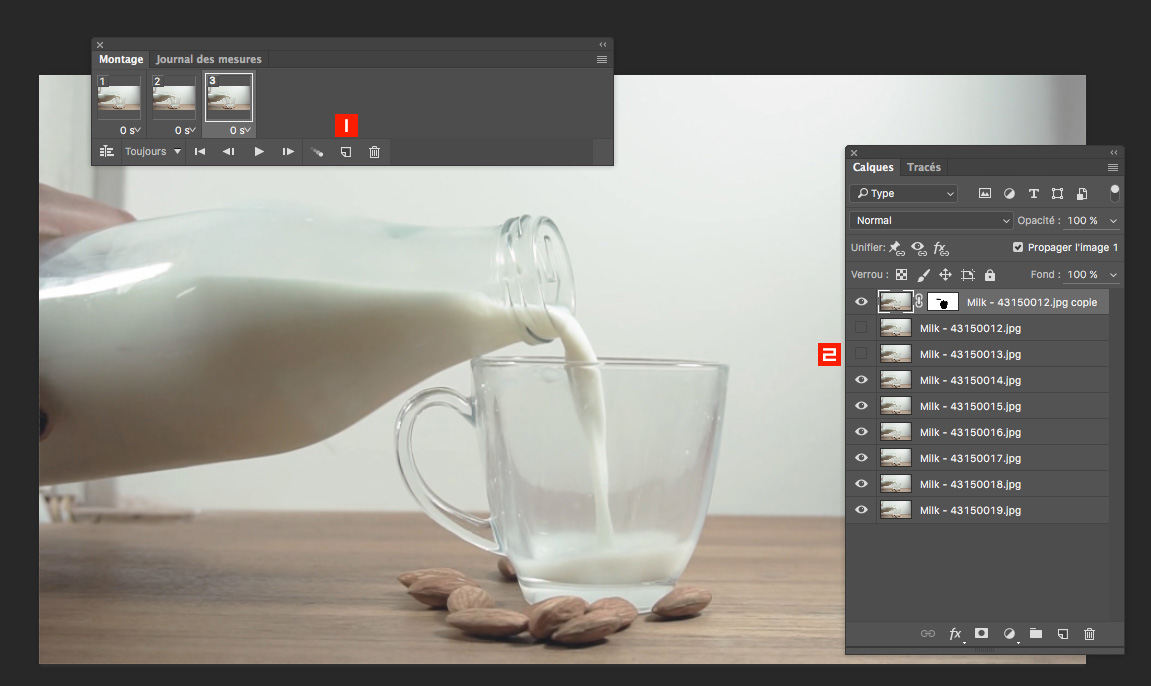
 Ajoutez un frame à l'animation.
Ajoutez un frame à l'animation.
 Éteignez l'oeil du troisième calque.
Éteignez l'oeil du troisième calque.
Étape 10
Continuez d'ajouter des frames et d'éteindre à chaque fois un calque jusqu'à temps que vous arriviez au bout.
 Ensuite, testez votre animation en appuyant sur le bouton PLAY.
Ensuite, testez votre animation en appuyant sur le bouton PLAY.
 Rectifiez votre masque et au besoin les images.
Rectifiez votre masque et au besoin les images.
Pour ma part, j'ai recadré l'ensemble de mon image et j'ai rajouté un calque de réglages à l'ensemble (correspondance de couleur > fichier 3DLUT > Bleach Bypass.look en mode Lumière tamisée) ainsi qu'un vignettage. Assurez-vous toutefois que vos ajouts s'appliquent à tous les frames de votre animation.
Étape 11
Exportation du gif.
 Pour terminer, vous devez exporter votre .gif.
Pour terminer, vous devez exporter votre .gif.
 Allez dans le menu FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ), choisissez le format .gif et cliquez sur Enregistrer.
Voilà !
Allez dans le menu FICHIER > EXPORTATION > ENREGISTRER POUR LE WEB (HÉRITÉ), choisissez le format .gif et cliquez sur Enregistrer.
Voilà !
Étape 12
Vérification du .gif.
 La meilleure façon de vérifier votre animation sur le plan de la vitesse est de la glisser directement dans la fenêtre de votre fureteur : Chrome, Firefox, Safari, etc. Vous constaterez que la vitesse est différente dans un browser que dans Photoshop.
La meilleure façon de vérifier votre animation sur le plan de la vitesse est de la glisser directement dans la fenêtre de votre fureteur : Chrome, Firefox, Safari, etc. Vous constaterez que la vitesse est différente dans un browser que dans Photoshop.
Fin
Auteur : Gilles Thibault.